相关插件-日期和时间,垂直导航
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
天火 1
2023/10/15 18:27:53
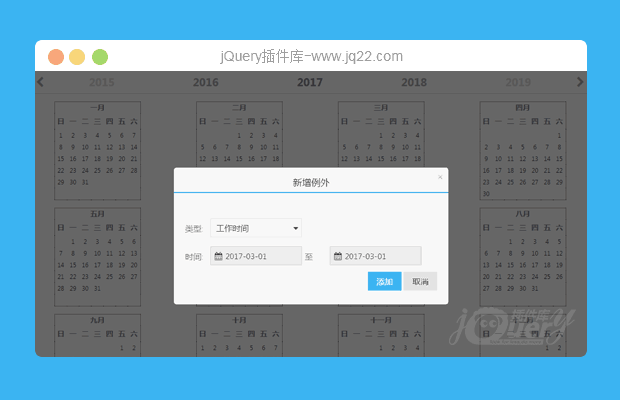
固定左边年份选择导航条,并且让右边内容不影响鼠标滚轮上下查看,修改如下:
style 里面 添加 如下样式:
.event_year{
position:fixed;
}index.html 页面最下面 js 方法 修改如下
$(function(){
$('label').click(function(){
$('.event_year>li').removeClass('current');
$(this).parent('li').addClass('current');
var year = $(this).attr('for');
// $('#'+year).parent().prevAll('div').slideUp(800);
// $('#'+year).parent().slideDown(800).nextAll('div').slideDown(800);
$("html, body").animate({
scrollTop: $('#'+year).offset().top }, {duration: 500,easing: "swing"});
});
});
回复
Peter@小飞侠 0
2016/9/14 11:09:28
-
点击最后会有bug,会往右移一点,是什么原因呢?
大S__ 0
2015/6/17 11:40:55
-
左侧那一块要固定才有实用价值~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔