

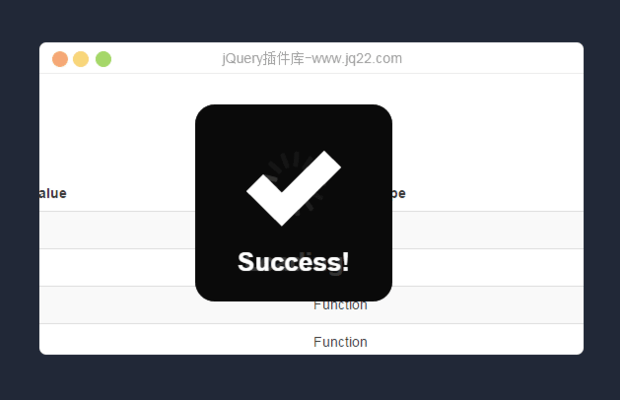
插件描述:用于在 Web 项目中实现 iOS 风格的通知和提示效果。
iosOverlay.js 用于在 Web 项目中实现 iOS 风格的通知和提示效果。为了防止图标加载的时候闪烁,你需要预加载的图像资源。不兼容 CSS 动画的浏览器需要 jQuery 支持。浏览器兼容:IE7+, Google Chrome, Firefox, Opera, Desktop Safari, Mobile Safari — iPhone & iPad。
参数和默认值
| onbeforeshow | noop(); | Function |
| onshow | noop(); | Function |
| onbeforehide | noop(); | Function |
| onhide | noop(); | Function |
| text | null | String |
| icon | null | String (file path) |
| spinner | null | Spinner (via Spin.js) |
| duration | null | Number (ms) |
调用方法
| hide | 执行此方法将隐藏提示通知.// notification is called var notification = ...; // something happens // fade out notification and destroy on complete notification.hide(); |
| update | 执行将更新提示通知的内容。// notification is called var notification = ...; // something happens // notification is updated notification.update({ text: "Success!", icon: "img/smiley.png" }); |
PREVIOUS:
NEXT:
相关插件-弹出层,加载,工具提示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔