

插件描述:jQuery.toTop 是一款轻量级的 jQuery 返回顶部插件,压缩后不到 1KB。同时它也是可定制的,你可以设置是否自动隐藏、滚动时间、位置等等。
1、引入文件
<script src="jsjquery.min.js"></script> <script src="js/jquery.toTop.min.js"></script>
2、HTML
<a class="to-top">返回顶部</a>
3、JavaScript
$('.to-top').toTop();配置
| autohide | 布尔值 | true | 自动隐藏 |
| offset | 整数 | 420 | 距离顶部多少距离时自动隐藏按钮 |
| speed | 整数 | 500 | 滚动持续时间 |
| position | 布尔值 | true | 如果设置为 false,则需要手动在 css 中设置“按钮”的位置 |
| right | 整数 | 15 | 右侧距离 |
| bottom | 整数 | 30 | 底部距离 |
PREVIOUS:
NEXT:
相关插件-独立的部件

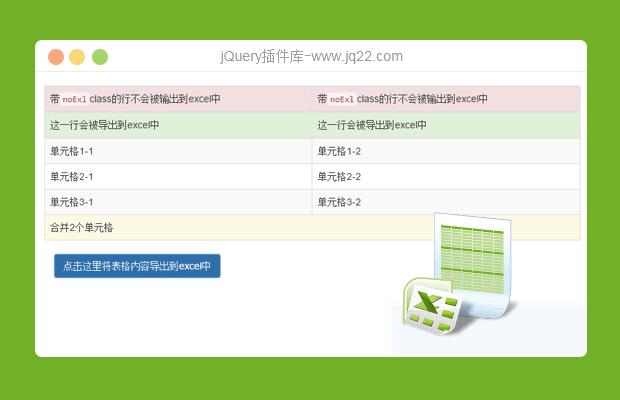
jQuery HTML导出Excel插件table2excel
jquerytable2excel是一款可以将HTML表格的内容导出到微软Excel电子表格中的jQuery插件。该插件可以根据你的需要导出表格中的内容,不需要的行可以不导出。它文件体积小,使用非常方便。
独立的部件
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
情兽风范丶 0
2016/1/27 17:01:47
只能用jquery-1.11.3.min.js才能用吗?
Low energy children are forbidden to enter. 0
2015/6/15 15:07:40
-
@Niles 搜索:.to-top 然后找:background-color: #34AAA8 (34AA8 茶表顶呱呱)
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔