

插件描述:可设置最小的高度,之后随着内容增加自动延伸文本框高度,类似qq空间添加照片描述文本框效果
只需要下列简单代码就可以运行
<body style="background: #EEE;">
<div style="width: 650px; margin: 0 auto;">
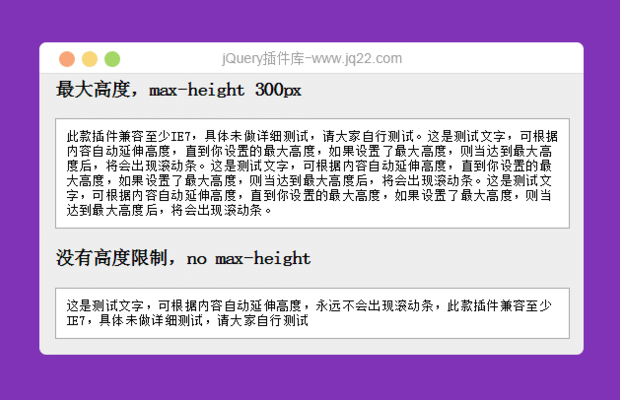
<h3>最大高度,max-height 300px</h3>
<textarea style='max-height: 300px; width: 500px;resize: none;'>此款插件兼容至少IE7,具体未做详细测试,请大家自行测试。这是测试文字,可根据内容自动延伸高度,直到你设置的最大高度,如果设置了最大高度,则当达到最大高度后,将会出现滚动条。这是测试文字,可根据内容自动延伸高度,直到你设置的最大高度,如果设置了最大高度,则当达到最大高度后,将会出现滚动条。这是测试文字,可根据内容自动延伸高度,直到你设置的最大高度,如果设置了最大高度,则当达到最大高度后,将会出现滚动条。</textarea>
<h3>没有高度限制,no max-height</h3>
<textarea style='resize: none;width: 500px;'>这是测试文字,可根据内容自动延伸高度,永远不会出现滚动条,此款插件兼容至少IE7,具体未做详细测试,请大家自行测试</textarea>
</div>
</body>
<script src='./autosize.js'></script>
<script>
autosize(document.querySelectorAll('textarea'));
</script>
PREVIOUS:
NEXT:
相关插件-布局,独立的部件
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔