

插件描述:在固定时间内跳到你想显示的数字
很简单的用法,在index.js文件中有详细的参数含义,仅需在前端代码中设置 data-to="你想最终显示的数字" data-speed="你想跳转到这个数字的时间"即可,
PREVIOUS:
NEXT:
相关插件-自动完成,动画效果

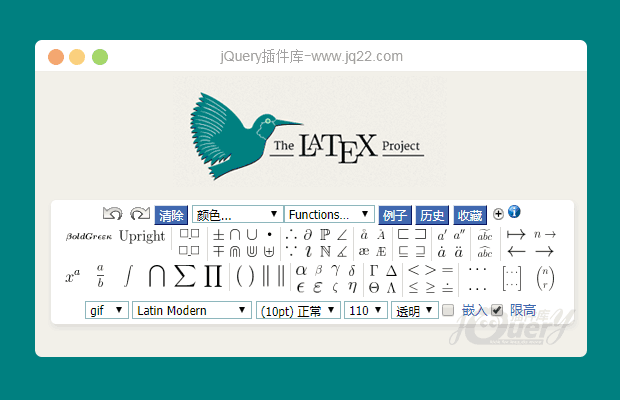
latex在线公式编辑器汉化版
方便教育行业管理、录入数学公式、化学公式、物理公式等常规编辑器不具备的编辑功能,此版本已经汉化,可以直接使用,功能简单强大,textarea区域可以替换成富文本编辑器,这里只简化为一个文本域,输出图片格式的公式。暂时只发这个版本,后续会考虑把和mathjax结合输出html结构的案例发上来。
自动完成
讨论这个项目(132)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
玩世不恭 0
2020/2/19 23:25:30
-
同问,怎么在可视区域再执行
流年 0
2018/8/8 22:32:55
-
有没有办法在可视区内再执行?
15601511352 0
2018/5/4 18:53:17
-
为什么放在ajax里就不行了 怎么才能动态赋值呀
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔