

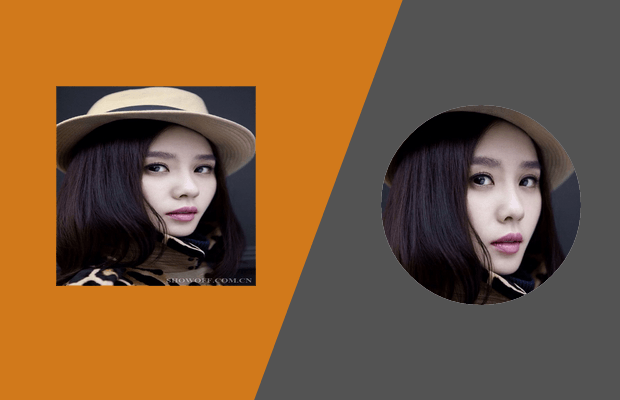
插件描述:现在越来越多的网站都使用了圆形的头像,并且悬浮的时候,会放大,我此处借用了【XIEAOLEE】的代码,做了一些修改优化,下载地址是:http://www.jq22.com/plugin/3166,他写的代码很棒!此处非常感谢他。此插件的API,大家可以查看他的。再次感谢【XIEAOLEE】
现在越来越多的网站都使用了圆形的头像,并且悬浮的时候,会放大,我此处借用了【XIEAOLEE】的代码,做了一些修改优化,下载地址是:http://www.jq22.com/plugin/3166,他写的代码很棒!此处非常感谢他。此插件的API,大家可以查看他的。再次感谢【XIEAOLEE】
<script type="text/javascript" src="scripts/jquery.min.js"></script>
<script type="text/javascript" src="scripts/jqthumb.min.js"></script>API
<script type="text/javascript">
$(function(){
// 插件初始化
$('img').jqthumb({
classname : 'jqthumb', // 类名. 默认是 jqthumb
width : '100%', // 新的图像裁剪后宽度. 默认是 100px.
height : '100%', // 新的图像裁剪后高度. 默认是 100px.
position : {
x : '50%', // 图像的 水平 位置. 默认是 50%, 表示水平居中图像.
y : '50%' // 图像的 垂直 位置. 默认是 50%, 表示垂直居中图像.
},
source : 'src', // 指定图像源属性. 默认是 src.
show : false, // TRUE = 显示后立即处理. FALSE = 不表现出来. 默认是 TRUE.
responsive : 20, // 只使用老版本浏览器. 0 表示禁用. 默认是 20
zoom : 1, // 放大输出, 2 表示将实际图像大小放大两倍. 默认是 1
method : 'auto', // 可以有 3 个方法: "auto", "modern" and "native". 默认是 auto
reinit : true, // TRUE = 当图片重新加载重新初始化. FALSE = 不作任何处理.
before : function(oriImage){ // 每张图片开始处理前的回调函数.
alert("I'm about to start processing now...");
},
after : function(imgObj){ // 当每个图像剪裁时的回调函数.
console.log(imgObj);
},
done : function(imgArray){ // 当所有图片裁剪结束后的回调函数.
for(i in imgArray){
$(imgArray[i]).fadeIn();
}
}
});
});
</script>最基本的使用呢?
$(function(){
$('.apply img').jqthumb({
width: 200,
height: 200,
after: function(imgObj){
imgObj.css('opacity', 0).animate({opacity: 1},1000);
}
});
});
CSS是不需要的,我全部写入了JS
PREVIOUS:
NEXT:
相关插件-图片展示,图像
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔