

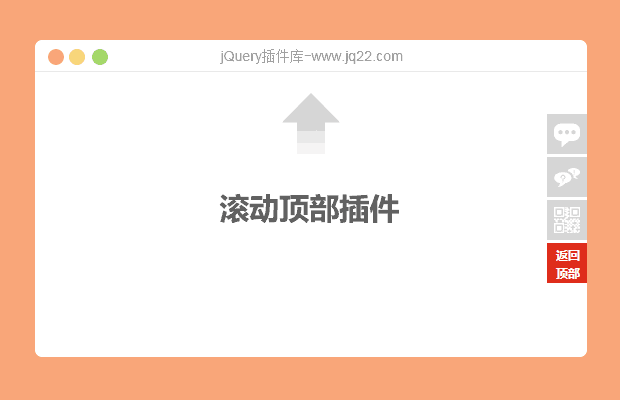
插件描述:滚动顶部插件,二维码,客服电话,移上去浮动显示
更新时间:2019-10-25 15:39:45
更新说明:因高版本jquery库不支持live()方法,现以修改,可支持调用高版本jquery库
滚动顶部插件,二维码,客服电话,移上去浮动显示,测试兼容IE7+,包括IE7,以及兼容常用浏览器
PREVIOUS:
NEXT:
相关插件-移动
讨论这个项目(62)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
qq320694616 0
2020/9/24 22:34:44
-
live() 方法在 jQuery 版本 1.7 中被废弃,在版本 1.9 中被移除。使用on方法代替即可
光年 0
2019/10/25 14:43:24
-
最新版的jQuery弃用了,有点坑,也没研究咋改
鱼苗君Aa"???? 0
2017/6/5 16:13:42
很难受,没有JQ币
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔