

插件描述:Mobile自适应滑动箭头
使用方法
引用css
<link type="text/css" rel="stylesheet" href="css/style.css" /> <link type="text/css" rel="stylesheet" href="css/flexslider.css" /> <link type="text/css" rel="stylesheet" href="css/jquery.mmenu.all.css" />
引用js
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.mmenu.min.all.js"></script> <script type="text/javascript" src="js/jquery.flexslider.js"></script> <script type="text/javascript" src="js/o-script.js"></script>
html代码
<section id="section"> <!-- 图片播放功能 --> <div class="bannerPane"> <section class="slider"> <div class="flexslider"> <ul class="slides"> <li><a href="javascript:;"></a><img src="./image/show-1.jpg" alt="UU海客" /></a></li> <li><a href="javascript:;"></a><img src="./image/show-2.jpg" alt="UU海客" /></a></li> <li><a href="javascript:;"></a><img src="./image/show-3.jpg" alt="UU海客" /></a></li> <li><a href="javascript:;"></a><img src="./image/show-4.jpg" alt="UU海客" /></a></li> </ul> </div> </section> </div> </section>
PREVIOUS:
NEXT:
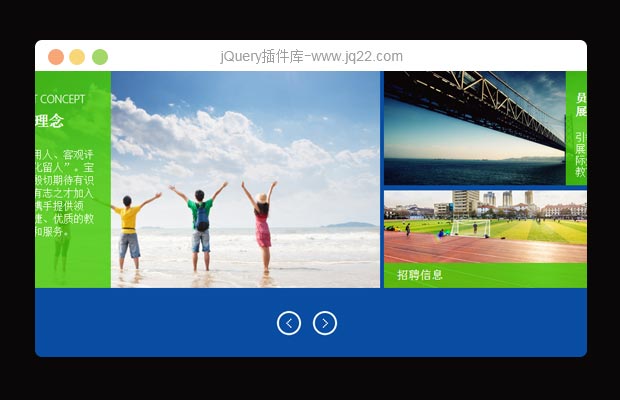
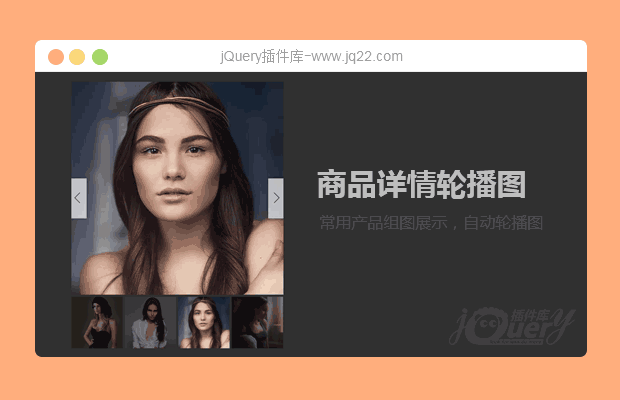
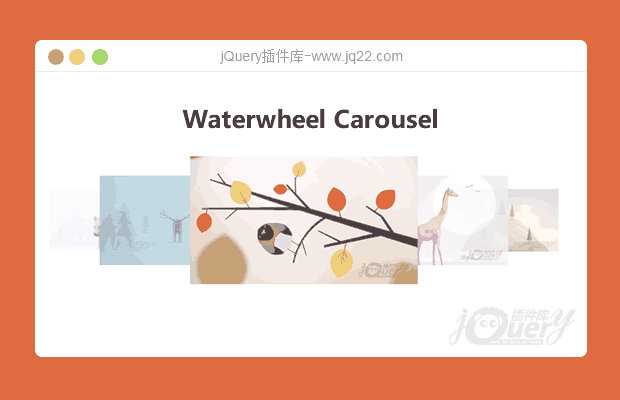
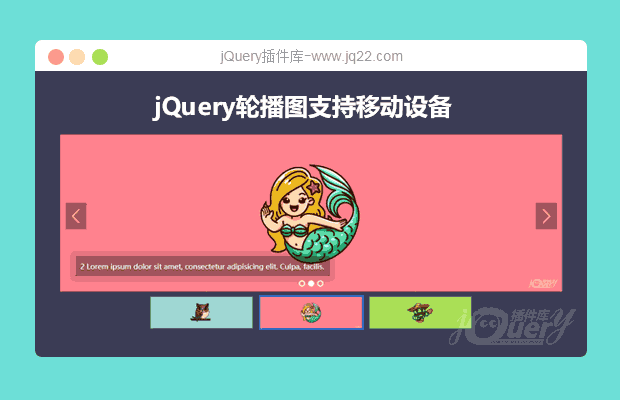
相关插件-幻灯片和轮播图,滑块和旋转
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔