

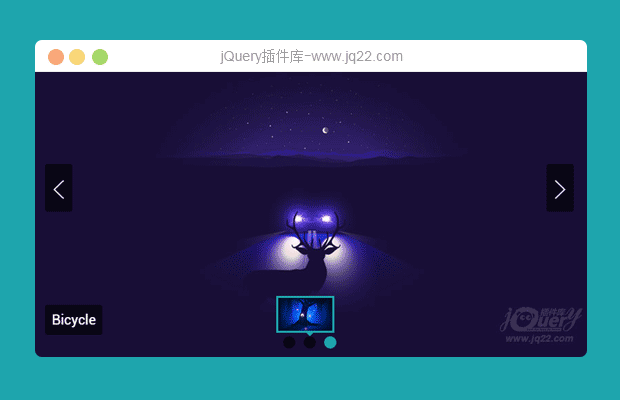
插件描述:该轮播插件可悬停控制,图片需要放到背景中,避免浏览器窗口缩放时图片变形
js调用方法:
var bannerSlider = new Slider($('#banner_tabs'), {
time: 5000,
delay: 400,
event: 'hover',
auto: true,
mode: 'fade',
controller: $('#bannerCtrl'),
activeControllerCls: 'active'
});
$('#banner_tabs .flex-prev').click(function() {
bannerSlider.prev()
});
$('#banner_tabs .flex-next').click(function() {
bannerSlider.next()
});
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,滑块和旋转
讨论这个项目(33)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔