

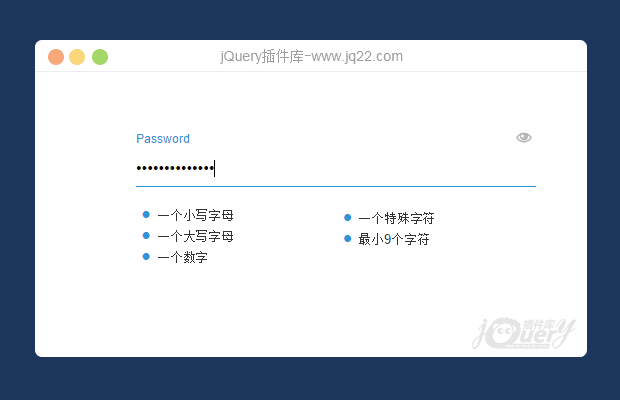
插件描述:在Windows(Windows 7以上)系统以及IE里,当输入密码的时候,右边会有一个小眼睛,按下这个小眼睛,就会显示密码,这样可以防止输错密码。如果你想在的网站上也有这样的功能,那么你可以试试jquery.toggle-password,它适用于众多系统下的浏览器,包括移动设备。
在 Windows(Windows 7以上)系统以及 IE 里,当输入密码的时候,右边会有一个小眼睛,按下这个小眼睛,就会显示密码。在一些手机里面也有一个“显示密码”的复选框,勾选之后输入的密码就变成明文了。这样的功能可以很好的防止输错密码,尤其是一些只需输入一次密码的注册。
这个功能虽然很好,但是在其他地方好像很少。如果你想在的网站上也有这样的功能,那么你可以试试 jquery.toggle-password,它是一个基于 jQuery 的插件,适用于众多系统下的浏览器,包括移动设备。
使用方法
引入文件
<script src="js/jquery.min.js"></script> <script src="js/jquery.toggle-password.min.js"></script>
HTML
<div><label for="password">密码:</label><input type="password" id="password"></div> <div><input type="checkbox" id="togglePassword"><label for="togglePassword">显示密码</label></div>
JavaScript
$(function(){
$('#password').togglePassword({
el: '#togglePassword'
});
});参数
| 参数 | 类型 | 默认值 | 说明 |
| el | 字符串 | 无 | 指定事件出发对象(必填) |
| ev | 字符串 | click | 指定触发事件 |
PREVIOUS:
NEXT:
相关插件-密码
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔