

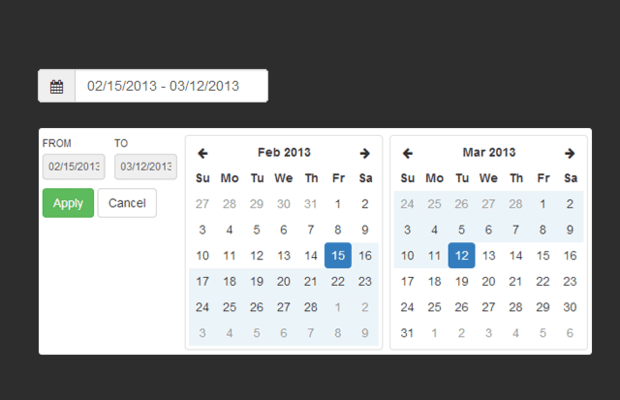
插件描述:bootstrap-daterangepicker - 基于 Bootstrap 框架的日期范围选择控件
这个日期范围选择器组件引导创建一个下拉菜单,用户可以选择一个日期范围。
如果没有选择调用时,它将呈现出两个日历从选择开始日期和结束日期。或者,你可以提供一系列的日期范围,用户可以从相反的选择从日历上的日期选择。如果连接到一个文本输入,选择的日期将插入文本框。否则,你可以接受的选择提供一个自定义回调函数。
构件也可以被用来作为通过设置singledatepicker选择单个日期选择器
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(25)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Nash 0
2018/4/12 9:46:01
-
请问这个插件点击确定后,怎么获取最新的value值?我在点击“确定”注册点击事件,$("").val()获取value值,但是获得就是上一个的value值,
回复
艾小喵 0
2018/3/31 10:07:28
-
留b 完全符合需求
Yanali 0
2017/4/20 11:59:30
为什么用single date picker时,年份会是用0000开始呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔