

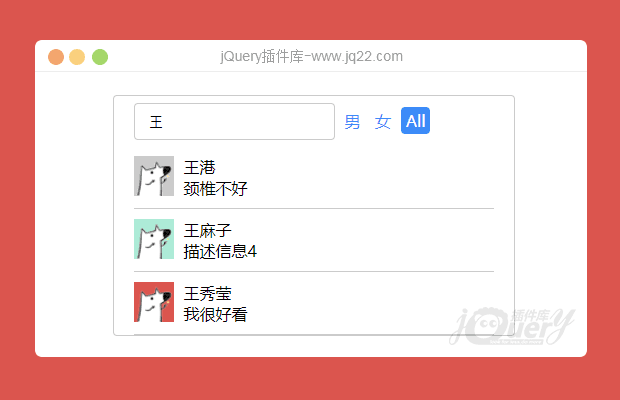
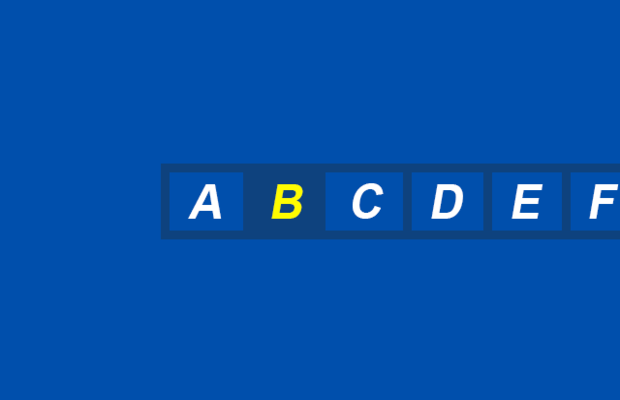
插件描述:jQuery listnav将添加一个筛选的导航栏,为你快速过滤该列表,来显示匹配的信息。
使用方法
引用jquery库、jquery-listnav.js和所需样式到您的页面
<script src="js/jquery-1.11.0.min.js"></script> <script src="js/jquery-listnav.js"></script> <link rel="stylesheet" href="listnav.css">
代码列表:
<ul id="myList">...</ul>
关联插件对应id
<script>
$("#myList").listnav();
</script>选项
$("myList").listnav({
initLetter: '', // filter the list to a specific letter on init ('a'-'z', '-' [numbers 0-9], '_' [other])
includeAll: true, // Include the ALL button
incudeOther: false, // Include a '...' option to filter non-english characters by
includeNums: true, // Include a '0-9' option to filter by
flagDisabled: true, // Add a class of 'ln-disabled' to nav items with no content to show
removeDisabled: false, // Remove those 'ln-disabled' nav items (flagDisabled must be set to true for this to function)
noMatchText: 'No matching entries', // set custom text for nav items with no content to show
showCounts: true, // Show the number of list items that match that letter above the mouse
cookieName: null, // Set this to a string to remember the last clicked navigation item requires jQuery Cookie Plugin ('myCookieName')
onClick: null, // Set a function that fires when you click a nav item. see Demo 5
prefixes: [], // Set an array of prefixes that should be counted for the prefix and the first word after the prefix ex: ['the', 'a', 'my']
filterSelector: '' // Set the filter to a CSS selector rather than the first text letter for each item
});
PREVIOUS:
NEXT:
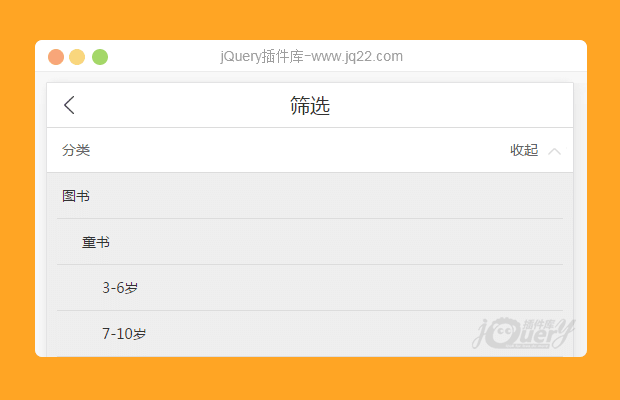
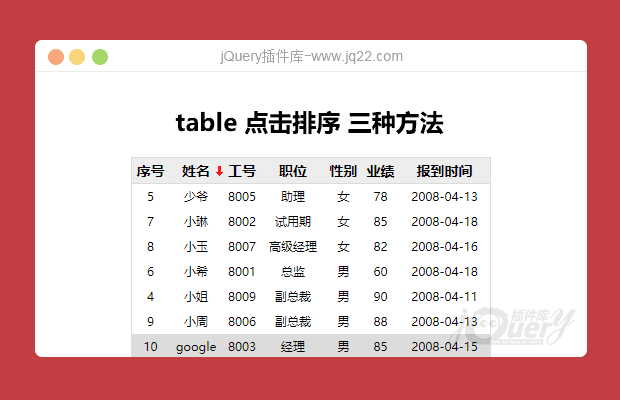
相关插件-筛选及排序
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔