

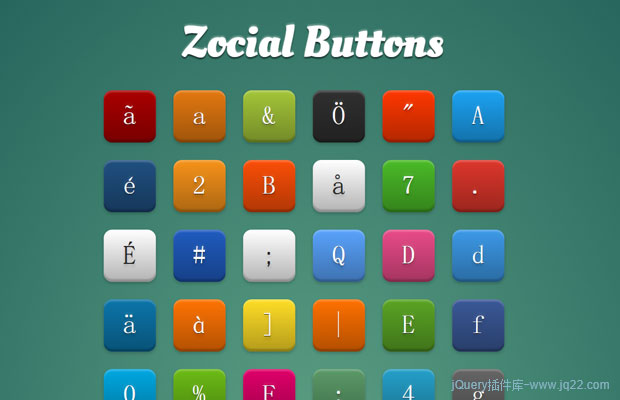
插件描述:这是一组共78个使用纯CSS3制作的方形圆角立体质感按钮。这些按钮都带有3D立体质感,按钮上的图标使用Zocial字体图标制作。这些按钮都带有鼠标滑过样式和鼠标点击样式,可以直接使用。
这是一组共78个使用纯CSS3制作的方形圆角立体质感按钮。这些按钮都带有3D立体质感,按钮上的图标使用Zocial字体图标制作。这些按钮都带有鼠标滑过样式和鼠标点击样式,可以直接使用。
这些按钮的使用非常简单。在页面中引入styles.css文件和Zocial字体图标文件。
<link rel="stylesheet" type="text/css" href="css/styles.css">
然后找到相应按钮的class名称,使用一个空的<span>元素来制作即可。
<span class="zocial-acrobat"></span>
PREVIOUS:
NEXT:
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔