

使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" href="pagination.css"> <script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.pagination.js"></script>
2、在head标签中加入以下js代码
function pageselectCallback(page_index, jq){
alert(page_index);
return false;
}
$(document).ready(function(){
$(".pagination").pagination(100, {
callback: pageselectCallback,
num_edge_entries: 1,
});
});
3、在body标签中加入以下格式的html代码
<div class="pagination"> </div>
参数配置
参数名 参数说明 可选值 默认值
callback 点击分页按钮的回调函数 函数 function(){return false;}
current_page 初始化时选中的页码 数字 0
items_per_page 每页每页显示的记录条数 数字 10
link_to 分页链接 字符串 #
num_display_entries 最多显示的页码数 数字 11
next_text ‘下一页’显示的文字 字符串 Next
next_show_always 如果设置为false‘下一页’按钮只有在还能增加页码的情况下才显示 布尔值 true
prev_show_always 如果设置为false‘上一页’按钮只有在还能导航到前一页的情况下才显示 布尔值 true
prev_text ‘上一页’显示的文字 字符串 Previous
num_edge_entries 如果设为1,那么永远会显示首页和末页 1或0 0
ellipse_text 从当前页码段到首页或末页之间的标识字符串 字符串 …
load_first_page 如果设置为true,那么回调函数将在插件初始化时就执行 布尔值 true
参数解析
1、回调函数
function handlePaginationClick(new_page_index, pagination_container) {
//相关操作
return false;
}
回调函数的第一个参数 new_page_index 表示当前点击的第几页的页码,注意:这个参数的值要比点击页码显示的数字少1,所以在实际运用的时候,要获取指定页的内容的话,就要在该值得基础上加1.
第二个参数是包含分页插件的容器的ID或样式名。
2、num_edge_entries 参数和 ellipse_text 参数
当 num_edge_entries 设为默认 0 的时候
alt=""/>
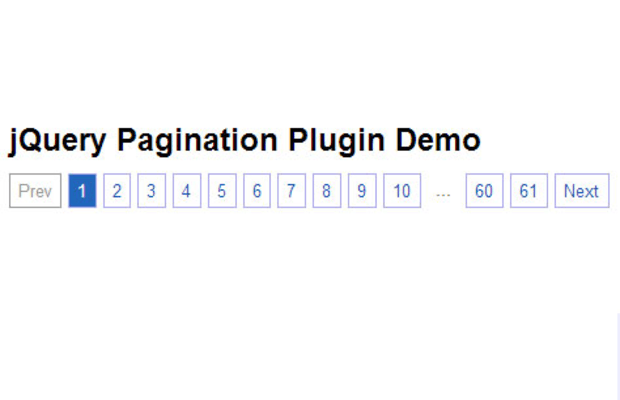
当 num_edge_entries 设为默认 1 的时候
alt=""/>
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
input {
float: left;
margin: 0 5px;
width: 38px;
height: 38px;
line-height: 38px;
text-align: center;
background: #fff;
border: 1px solid #ebebeb;
outline: none;
color: #bdbdbd;
font-size: 14px;
}不是说好的一个js就可以?, 引入后没样式,在引入pagination.css, 但其中竟然出现这样的代码,你要搞死我?,把我本来页面的都给破坏了~~~
设置Number of pagination links shown=3,Number of start and end points=1 有bug
回复- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔