

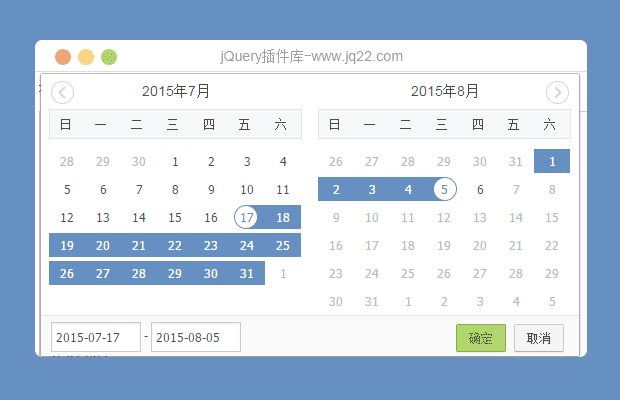
插件描述:配置接口参数丰富,完全可以根据系统的详细需求配置,多至30多种配置组合场景。
step1:先引入js文件和样式文件
<script type="text/javascript" src="./jquery.min.js"></script> <script type="text/javascript" src="./dateRange.js"></script> <link rel="stylesheet" type"text/css" href="./dateRange.css"/>
step2:放置选择器触发器和显示容器,并在你需要的地方实例化日期选择器对象如:
<div id="div_date_demo3">
<span id="date_demo3"></span>
<a id="input_trigger_demo3" href="#"> <i></i> </a>
</div>
<div id="datePicker"></div>
<br/>
<script type="text/javascript">
var dateRange = new pickerDateRange('date_demo3', {
isTodayValid : true,
startDate : '2013-04-14',
endDate : '2013-04-21',
defaultText : ' 至 ',
inputTrigger : 'input_trigger_demo3',
theme : 'ta',
success : function(obj) {
//自定义的回调函数 callback();
}
});
</script>PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(90)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
王庭辉 0
2017/11/1 11:36:48
-
双日历为什么在响应式里边,点击inpunt框后,会出现日历不断往左偏移的情况?求大神指点
ITLiuQing 0
2017/10/27 11:04:21
场景:已经实现一个单日历,
var dateRange2 = new pickerDateRange('date2', {
isTodayValid: true,
startDate: '2017-06-18',
// endDate : '2012-10-16',
calendars: 1,
isSingleDay: true,
defaultText: ' 至 ',
inputTrigger: 'input_trigger2',
theme: 'ta',
success: function(obj) {
$('#date2').html(obj.startDate)
alert('渲染图表');
}
});现在只要点击单日历的日期的时候,就会触发alert,想实现,点击不触发,点击确定才触发,哪位大神知道,指点一下,谢谢,在线等
但是想实现点击日期不触发回调函数,点确定才触发,而现在是点击日期和点击确定都触发
首и点 0
2017/10/24 11:34:22
-
怎么只让选择当前日期前一个月的日期啊,超出的日期灰掉不让选择
ITLiuQing 0
2017/10/16 16:14:14
各位大神们,如果想设置最近一个月或者最近半个月,怎么设置?有设置过的吗?在线等
时光 0
2017/8/29 9:24:14
-
插件很好用我看完文档有一个没弄明白的地方 当选择:单日日期时 “isSingleDay : true,” 页面的text框里面还是显示“2017-02-03 至 2017-02-03” 这种样式在区间选择效果很好。 但是选择单日期时怎么才能只显示 “2017-02-03” 在线等
新つ开始 0
2017/8/10 17:08:30
有谁知道如何获取当前选择的时间吗,或者说开始和结束的时间,我想算这个范围一共有几天
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔