

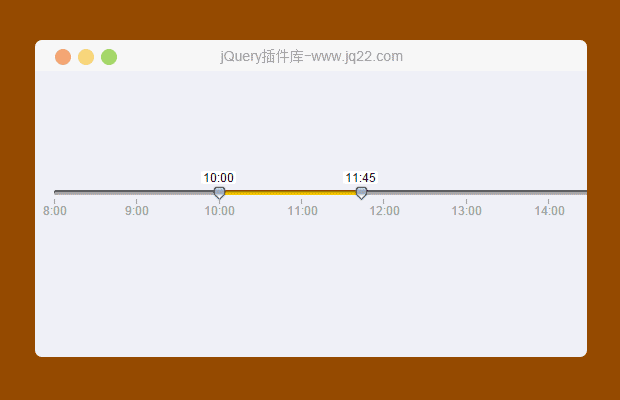
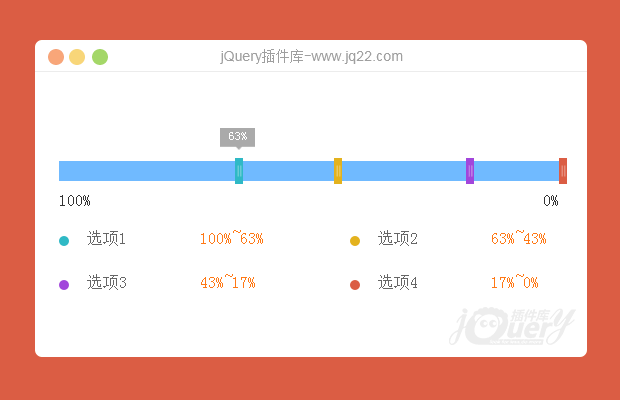
插件描述:滑动条可以点击并拖动滑块使其滑动也可以直接点击滑动条的任意部分使其滑动并且在输入框中显示滑动了的数值
1.先在html文件中编写如下代码:
<div class="scroll-bar" id="scroll-bar"> <div class="entire-bar" id="entire-bar"></div> <div class="action-bar" id="action-bar"></div> <div class="action-block" id="action-block"></div> </div> <input type="text" id="showArea"/>
其中类名class和id根据自己喜欢的命名.css也是根据自己的喜欢.
但必要的样式要求为:"scroll-bar"的position必须为relative,而里面包裹的三个div的position都必须为absolute,此外外层的"scroll-bar"最好设置一定数值的margin-top,里面包裹的div设置一定数值的top,具体的css在附件中有可以参考.
2. 在html文件的head部分引入js文件.
<script src="slide.js"></script>
3.在</body>标签前添加script标签并写入如下的代码
new SlideBar({
actionBlock : 'action-block',
actionBar : 'action-bar',
slideBar : 'scroll-bar',
barLength : 500,
interval : 50,
maxNumber : 200,
showArea : 'showArea'
});actionBlock对应滑块的id, actionBar对应滑动多少的显示条的id, slideBar对应外层的div的id, barLength对应整个滑动条的宽度(像素值), interval对应你想要的滑动条的单位间隔, maxNumber对应你想要滑动的最大数值, showArea对应显示数值的输入框的id(可选, 如果不要就去掉).
PREVIOUS:
NEXT:
相关插件-滑块和旋转
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
楼清浅 0
2016/8/1 10:08:56
-
谢谢分享!插件很好,但是有个好致命的bug,一旦你点击一个位置,在滑动块没有滑动到指定位置的时候,再次点击另外一个位置,滑动块就会无限延伸……所以真的不打算完善一下嘛楼主QAQ我这种渣渣完全不知道从哪儿下手完善啊5555555
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔