

插件描述:Jquery表格行全选反选
第一步,引入CSS
<link rel="stylesheet" href="css/bootstrap.min.css">
第二步,引入JS
<script src="js/jquery-1.11.3.min.js"></script> <script src="js/tableCheckbox.js"></script>
第三步,调用tableCheck
$selecter.tableCheck()
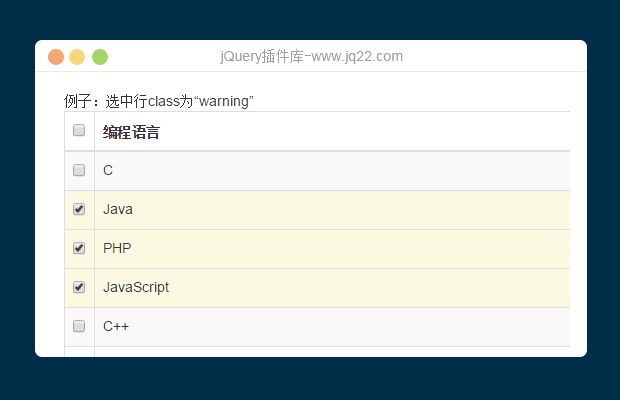
例子:选中行class为“warning”
<table class="table table-bordered table-striped" id="myTable"> <thead> <th style="width:20px;"><input type="checkbox"></th> <th>编程语言</th> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>C</td> </tr> <tr> <td><input type="checkbox"></td> <td>Java</td> </tr> <tr> <td><input type="checkbox"></td> <td>PHP</td> </tr> <tr> <td><input type="checkbox"></td> <td>JavaScript</td> </tr> <tr> <td><input type="checkbox"></td> <td>C++</td> </tr> <tr> <td><input type="checkbox"></td> <td>Python</td> </tr> </tbody> </table>
PREVIOUS:
NEXT:
相关插件-图表,选择框

轻量级图形报表插件JSCharts
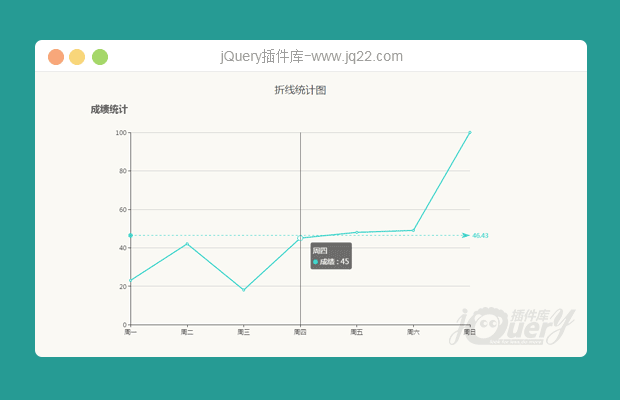
JScharts是一个用于在浏览器直接绘制图表的JavaScript工具包。JScharts支持柱状图、圆饼图以及线性图,可以直接将这个图插入网页,JScharts图的数据可以来源于XML文件、JSON文件或JavaScript数组变量。
图表
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
是我的海 0
2018/6/13 16:15:10
简单的功能没必要写这么长的jq
$("#all").on('click', function() {
$("tbody input:checkbox").prop("checked", $(this).prop('checked'));
})
$("tbody input:checkbox").on('click', function() {
//当选中的长度等于checkbox的长度的时候,就让控制全选反选的checkbox设置为选中,否则就为未选中
if ($("tbody input:checkbox").length === $("tbody input:checked").length) {
$("#all").prop("checked", true);
} else {
$("#all").prop("checked", false);
}
})轻松搞定
刘杉 0
2017/8/25 11:39:44
$("#all").click(function(){
if(this.checked){
$("#list :checkbox").prop("checked", true);
}else{
$("#list :checkbox").prop("checked", false);
}
});
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔