

插件描述:漂亮简单的小导航条,使用原生Javript。它可以用作导航栏,也可以作为按钮组,设置简单,兼容IE8及以上。
sNav
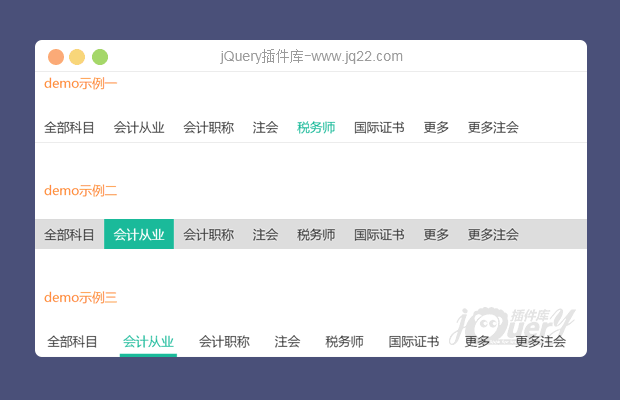
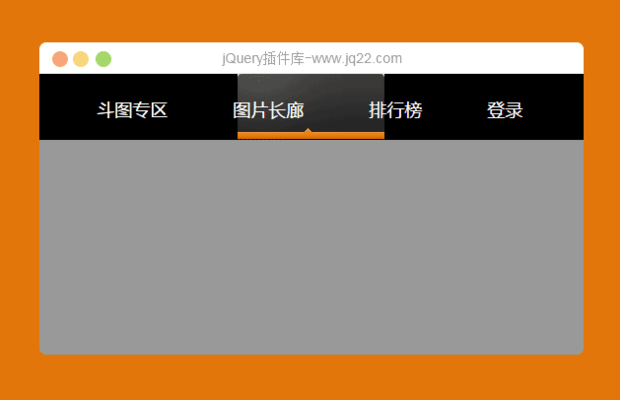
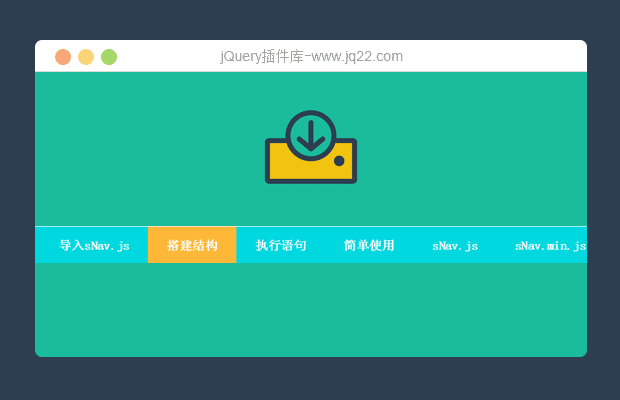
这是一个简单的原生JavaScript插件,它可以用作导航栏,也可以作为按钮组,搭好结构后,只需要一些十分简单的设置即可让你的导航栏炫酷起来(兼容IE8及以上),简单好用。
一句话使用sNav
1.导入sNav.js
<script src="somewhere/js/sNav.js > </script>
2.将结构搭好
<ul class="example1">
<a href="#"> <li>HOME</li> </a>
<a href="#"> <li>COMMUNITY</li> </a>
<a href="#"> <li>MUSIC</li> </a>
<a href="#"> <li>PHOTOGRAPHY</li> </a>
<a href="#"> <li>NEWS</li> </a>
<a href="#"> <li>MESSAGE</li> </a>
<a href="#"> <li>NOTICE</li> </a>
</ul>
.sNav{height:60px; margin: 20px auto; width:1059px;}
.sNav>a{font-size:20px; list-style: none; float:left; text-decoration: none; position: relative; font-weight:bold; overflow: hidden;}
.sNav>a li{background:rgb(0, 216, 224); padding:0px 30px; text-align: center; color:white; height: 60px; line-height:60px;}
.sNav>a span{background:#FFB739; text-align: center; color: white;}
3.只需执行这条语句
var example1 = new sNav('example1');4.再把鼠标移上去看看
效果出现啦!!
sNav的设置
设置原按钮样式
原按钮的样式设置,取决于对ul下的a和li的设置。需要设置好浮动、元素宽度、高度、填充、背景、行高等属性
设置hover时按钮的样式
设置hover时滑入的按钮样式,只需要为设置a下的span添加样式,通常只需要设置背景颜色和文字大小颜色
设置特殊的移入文字效果
如果你不想让移入效果一成不变,你可以通过这个方法,自定义设置移入元素内的文字
GitHub:github.com/szYuan
PREVIOUS:
NEXT:
相关插件-水平导航,滑块和旋转
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
~~--- 0
2017/12/9 22:04:22
为什么我的游览器报错了
Uncaught TypeError: Cannot read property 'getElementsByTagName' of undefined,外部js文件第五行
好崩溃。。
回复 Raic 0
2015/12/12 16:12:35
做的还是不错的,但是<ul><a><li></li></a></ul>这种嵌套谁教的??
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔