

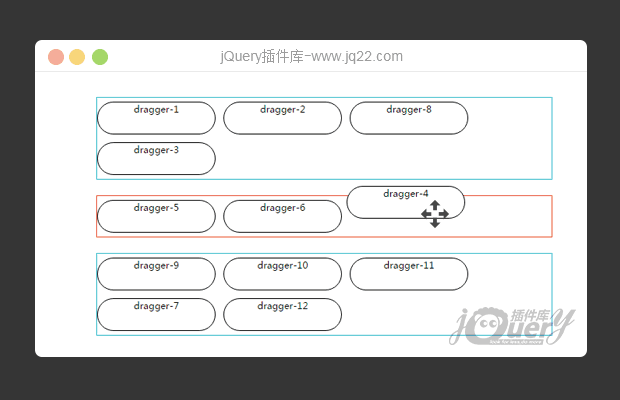
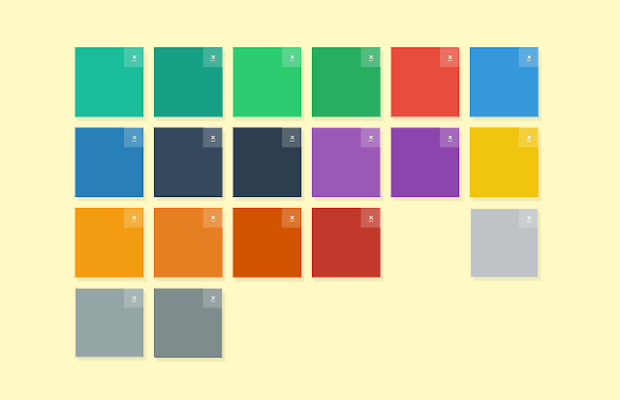
插件描述:Gridly是一个JQuery插件,它能够拖动,删除和调整一个网格的大小。
Gridly是一个jQuery插件,它能够拖动,删除和调整一个网格的大小。
使用方法
下载并且导入这些文件。其中包含jquery.gridly.js和jquery.gridly.css
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js" type="text/javascript"></script> <script src="javascript/jquery.gridly.js" type="text/javascript"></script> <link href="stylesheets/jquery.gridly.css" rel="stylesheet" type="text/css" />
例子:
使用Gridly并不难,下面是参考代码 。 参考使用就能够简单是展示出它的效果。
<style type="text/css">
.gridly
{
position: relative;
width: 960px;
}
.brick.small
{
width: 60px;
height: 60px;
}
.brick.large
{
width: 120px;
height: 120px;
}
</style><div class="gridly"> <div class="brick small"></div> <div class="brick small"></div> <div class="brick large"></div> <div class="brick small"></div> <div class="brick small"></div> <div class="brick large"></div> </div>
<script>
$('.gridly').gridly();
</script>
PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
安静勿扰 1
2020/6/9 18:00:23
如果想一行显示一个 注释if条件就可以
for (i = _i = 0, _ref = columns.length - size; 0 <= _ref ? _i < _ref : _i > _ref; i = 0 <= _ref ? ++_i : --_i) {
max = Math.max.apply(Math, columns.slice(i, i + size));
// if (max < height) {
height = max;
column = i;
// }
}
回复
许长老.?? 0
2018/9/21 14:43:02
-
为啥在手机上的时候做不了其他的点击事件,只能拖拽,有其他的解决办法么
Atlantia 0
2018/2/1 20:14:52
请问一下,你们解决了带内容的情况吗?就是现在我使用这个插件去控制DIV的拖拽,但是DIV中如果有内容,这个插件的点击事件是覆盖整个大DIV的,就是里面的内容无法操作,基本处于只读状态。有大神解决了这个问题吗??急急急 有解决了的请联系QQ372330986谢谢
回复 Pomelo_K 0
2017/1/10 14:01:29
-
如果拖拽的一个div中包了一个文本框,那个文本框怎么输入内容啊,点击这个div只能拖拽
味道还不错哦 0
2016/12/18 22:12:25
我对这个改版了下,支持外层自动宽度和排序和自动完全居中,去掉了配置项,直接配置BOX的宽度和间距大小就好了.
这个不好的地方就是多了就很卡,为此我根据屏幕大小比如满格多少个这样算一屏的进行分屏,这样每一个屏一个独立的grildy();起码不会卡.
目前就是唯一个问题:从A拖动到B屏时没法像按住B的某个ICON进行排序B屏.
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔