

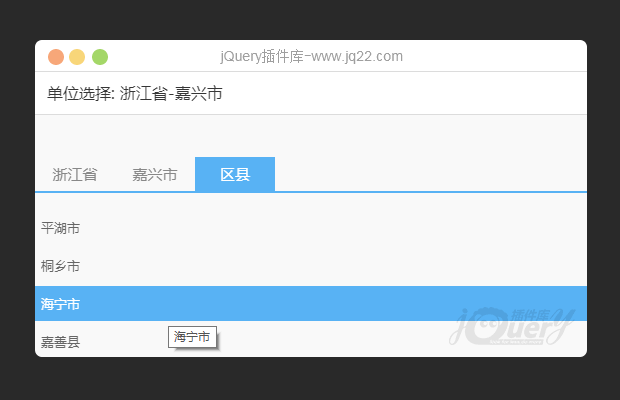
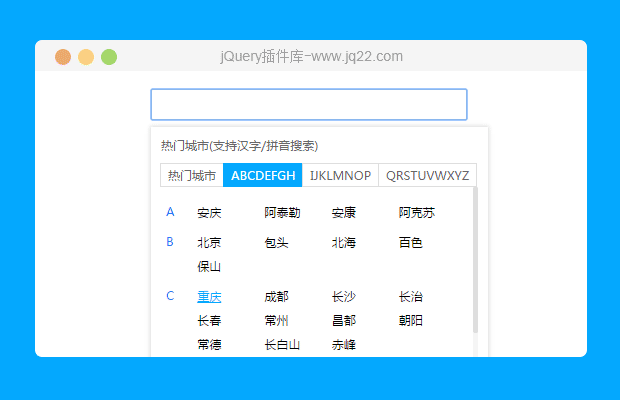
插件描述:城市列表选择插件
插件特性
1.单例
2.支持搜索(借用了阿里的API)
3.搜索框函数节流
插件使用
一,引进插件(依赖jquery)
<link rel="stylesheet" href="kuCity.css"> <script src="http://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <script src="kuCity.js"></script>
二,使用
<input type="text" class="search">
$('.search').kuCity();PREVIOUS:
NEXT:
相关插件-选择框,自动完成
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Dlcnbtlcompany 1
2019/8/2 14:33:36
修复多次初始化BUG
var InitSelect = 1;
KuCity.prototype = {
constructor: KuCity,
//初始化
init: function() {
if (InitSelect == 1) {
initSelect++;
this.creatItem();
this.tabChange();
this.citySelect();
this.inputSearch();
this.keySelect();
this.stopPropagation();
}
},
回复
Dlcnbtlcompany 0
2019/8/2 14:32:22
给你修复了一个BUG,在第九十行。会导致重复初始化,点击事件多执行。
var InitStatus = 1;
init: function() {
if (InitStatus == 1) {}
this.creatItem();
this.tabChange();
this.inputSearch();
this.keySelect();
this.stopPropagation();
},
回复
为什么要起早 0
2017/11/21 14:35:40
-
如果同一个jsp引入了两个插件,function产生冲突时,由于jquery版本不一样,内容都是一样的,有相同的就会有冲突,只要去掉低版本,引用高版本就行了
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔