

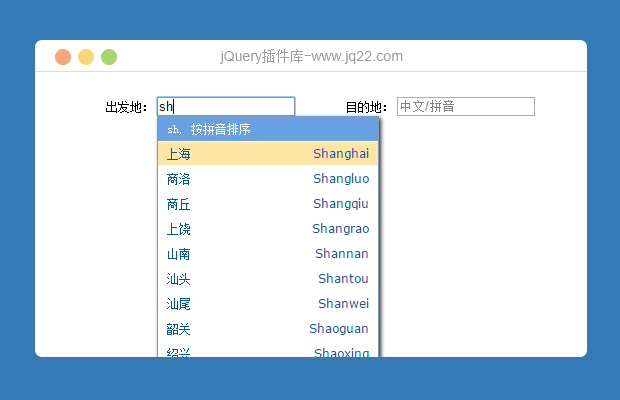
插件描述:高仿携程城市查询器在之前楼主版本上进行改进,添加了拼音简写索引,添加了字母标识与分割,简化了插件引入
使用方法
出发地:
<div>
出发地:
<input type="text" value="" size="15" id="homecity_name" name="homecity_name" mod="address|notice" mod_address_source="hotel" mod_address_suggest="" mod_address_reference="cityid" mod_notice_tip="中文/拼音" />
<input id="cityid" name="cityid" type="hidden" value="{$cityid}" />
</div>目的地:
<div>
目的地:
<input type="text" value="" size="15" id="getcity_name" name="getcity_name" mod="address|notice" mod_address_source="hotel" mod_address_reference="getcityid" mod_notice_tip="中文/拼音" />
<input id="getcityid" name="getcityid" type="hidden" value="{$getcityid}" />
</div>引用文件
<script type="text/javascript" src="js/fixdiv.js"></script> <script type="text/javascript" src="js/address.js"></script>
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔