

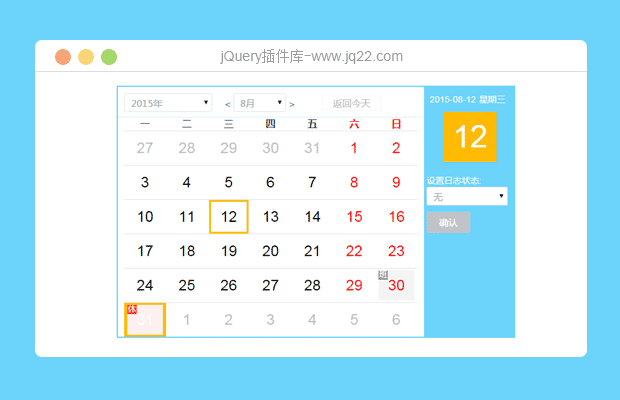
插件描述:带节假日设置的日历
在js中,
$(function() {
var jjrmodelidlist; //用于存放从数据库取出的所有设置过节假日的id
var jjrmodeltimelist; //用于存放从数据库取出的所有设置过节假日的time
var jjrmodelztlist; //用于存放从数据库取出的所有设置过节假日的状态
createSelectYear(); //创建年份下拉,并给对应事件
createMonthSelect(); //创建月份下拉,并给对应事件
getjjrszModelByYear(withID("aboluo-yearSelect").value); //从数据库取出已经设置了的节假日的数据,例:休息,上班等
//根据年,月,用table绘制日历。 年月变动则 重新绘制
createTabledate(parseInt(withID("aboluo-yearSelect").value), parseInt(withID("aboluo-selectmonth").value));
//上月下月的a标签给事件
leftrightclick();
//设置右边显示栏显示内容,显示栏还可以设置节假日的状态等
setRigth(new Date().getFullYear(), new Date().getMonth() + 1, new Date().getDate());
});如果要修改设置功能,可以在setRigth()中修改
function setRigth(year, yue, day) {
//先清空
......
var szrqselect = newElement("select");
szrqselect.style.width = (withClass("aboluo-rightdiv").offsetWidth * 0.9) + "px";
szrqselect.options.add(new Option("无", "0")); //0代表还原
//这里要判断一下如果是星期67就只能设置上班,如果是星期1-5就只能设置休息
var bool = isweekend(year, yue, day);
if (bool) {
szrqselect.options.add(new Option("上班", "1"));
} else {
szrqselect.options.add(new Option("休息", "2"));
}
szrq.appendChild(szrqselect);
var szrqbutton = newElement('input');
szrqbutton.type = "button";
szrqbutton.className = "btn"; //设置class
szrqbutton.value = "确认";
szrqbutton.setAttribute("onclick", "javascript:aboluoSetrq();");
szrq.appendChild(szrqbutton);
setaclass(year, yue, day);
}这里面可以增加新的项,然后只可以提交到后台去判断,做操作.
getjjrszModelByYear(),这个方法是将数据库中存的带状态的日期取出来,到日历界面显示出来(班,休),
我这里只做了js的例子,留有ajax的方法供取数据库的数据。
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(45)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔