

插件描述:表单的一些元素是很难或不能设置样式的,所以有些时候它们的默认样式可能会与你的设计格格不入,这时候也许美化插件是个不错的选择。
表单的一些元素是很难或不能设置样式的,如单下拉框(select)、选框(radio)和复选框(checkbox)等等,它们会根据不同的系统、不同的主题而不同,所以有些时候它们的默认样式可能会与你的设计格格不入,这时候也许美化插件是个不错的选择。
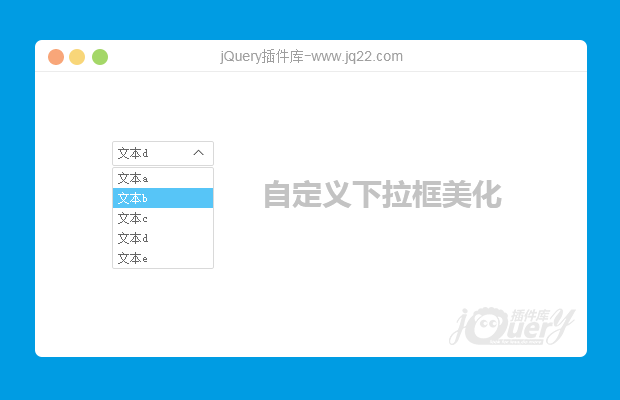
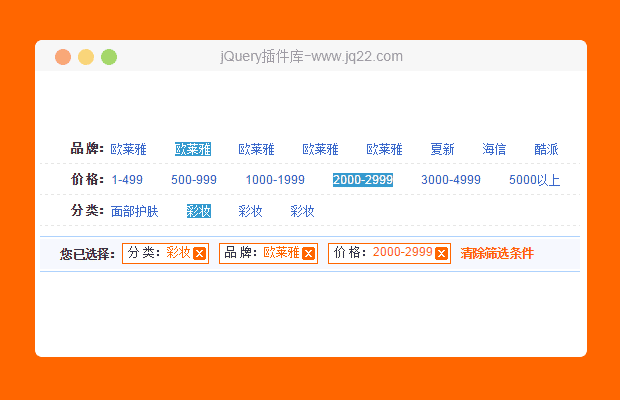
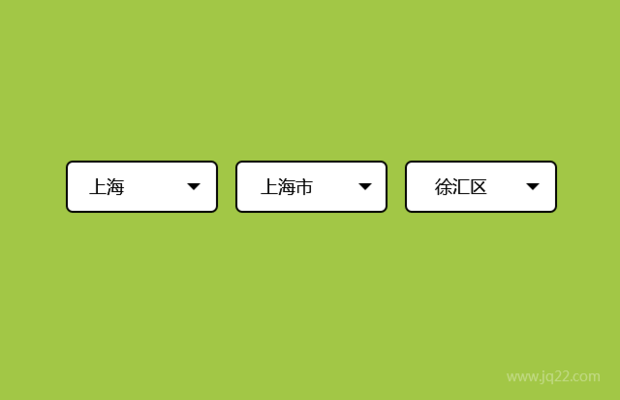
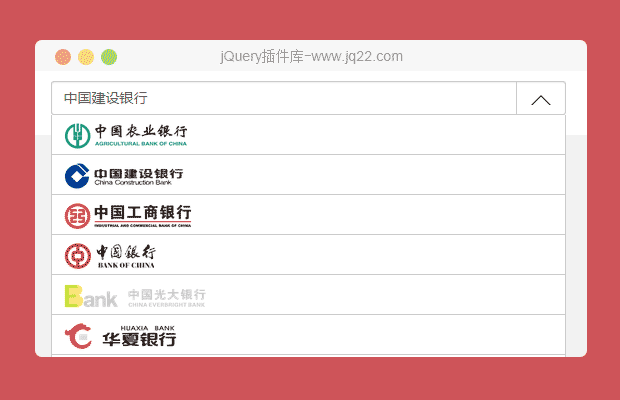
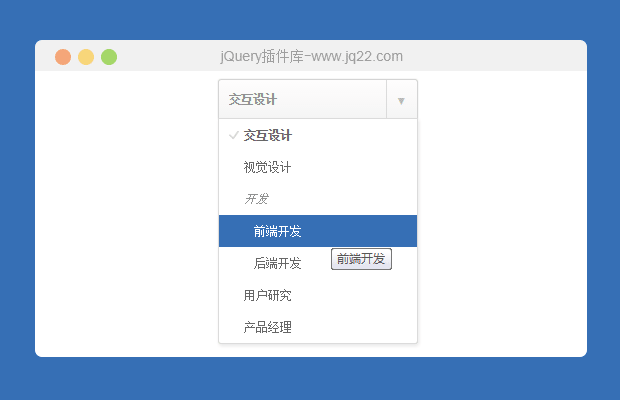
Select-or-Die 就是一款基于 jQuery 的下拉框美化插件,你不用修改你原来的下拉框,它能够完全无缝的对你原来的下拉框进行美化,它甚至还支持添加前缀、HTML data 属性、键盘循环控制、设置高度、跳转到链接以及回调函数等等。除了默认的样式外,Select-or-Die 还另外提供了 3 套皮肤,相信有了 Select-or-Die,你的设计会更加统一、美观。
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔