

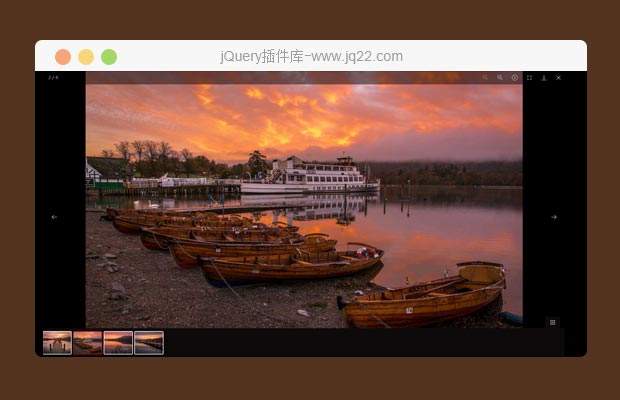
插件描述:lightGallery是一款轻量级、可定制、响应式、模块化的jQuery LightBox图片画廊插件。它带20多种动画过渡效果,是一款非常优秀的LightBox插件。
简要教程
lightGallery是一款轻量级、可定制、响应式、模块化的jQuery LightBox图片画廊插件。它支持移动触摸设备,支持键盘控制,带20多种动画过渡效果,是一款非常优秀的LightBox插件。它的特点还有:
完全响应式。
内置插件的模块化结构。
支持移动手机触摸屏。
支持在桌面设备使用鼠标拖拽。
缩略图动画。
支持Youtube,Vimeo和HTML5视频。
20多种硬件加速CSS3动画过渡效果。
动态模式。
支持全屏模式。
支持缩放。
支持浏览器history API。
响应式图片。
支持iframe框架。
同一个页面可以实例化多个实例。
通过CSS可以很容易的修改样式。
智能图像预载及代码优化。
支持桌面设备中使用键盘导航。
支持字体图标。
使用该LightBox插件需要引入lightGallery.css,jQuery(版本大于1.8),lightgallery.min.js文件,以及辅助的lg-thumbnail.min.js和lg-fullscreen.min.js文件。
<!-- jQuery version must be >= 1.8.0; --> <script src="jquery.min.js"></script> <script src="js/lightgallery.min.js"></script> <!-- lightgallery plugins --> <script src="js/lg-thumbnail.min.js"></script> <script src="js/lg-fullscreen.min.js"></script>
PREVIOUS:
NEXT:
相关插件-弹出层,幻灯片和轮播图,图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔