

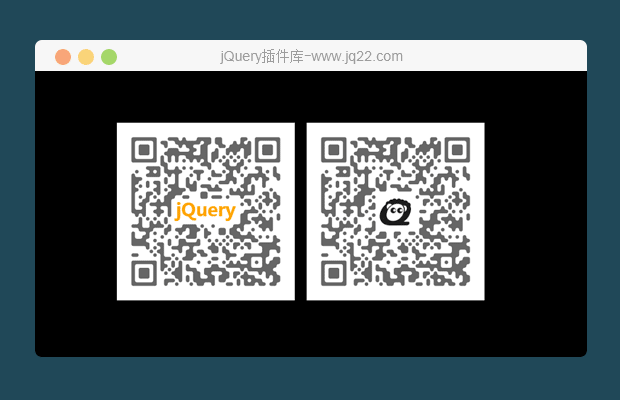
插件描述:Jquery 二维码生成插件,高度定制
第一步:html代码
//logo图片(不用logo图片,可以不要) <img id="imgLogo" src="/img/kenan.jpg" hidden> //二维码容器 <div id="container"> <canvas width="400" height="400"></canvas> </div>
第二步:引用JS
<script src="js/jquery-1.11.2.min.js"></script> <script src="js/jqueryqr.js"></script> <script src="js/qrcode.js"></script>
第三部:调用方法
$("#container").erweima();参数(Option)
render:canvas / image / div 渲染模式
ecLevel:L:7% / M:15% / Q:25% / H:30% 二维码识别度(越大越容易扫描)
-----------------------------------------------------------------------------------
minVersion:6 二维码密度,推荐0-10
fill:'#666' 二维码颜色
background:'#fff' 二维码背景颜色
text:'www.baidu.com' 最后扫出来的结果
size:300 二维码大小
radius:50 点圆滑度,50以内
quiet:4 二维码边框
------------------------------------------------------------------------------------
mode:2 不显示LOGO:0 / 文字且占整行:1 / 文字居中:2 / 图片且占整行:3 / 图片居中:4
mSize:20 logo大小
mPosX:50 logo水平坐标,50居中
mPosY:50 logo垂直坐标,50居中
label:'扫码关注我' logo文字
fontname:'微软雅黑' logo字体名
fontcolor:'orange' logo字体颜色
image:image:$("#imgLogo")[0] 设置的时候,需要把mode改成4,调用整个图片控件PREVIOUS:
NEXT:
相关插件-杂项
讨论这个项目(56)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
荏苒如风 0
2018/12/29 9:49:58
-
34币 太狠了吧 求一份292417779
幽幽花道 0
2018/8/19 11:22:51
-
有的时候显示logo,有的时候刷新logo显示不出来
24k纯贞小清新_815 0
2018/5/14 17:13:32
-
我的demo加载第一次的时候logo不显示,必须手动刷新一下,请问这个可以优化一下吗
忧麟浚雨 0
2018/4/22 13:18:37
-
页面第一次进入的时候,logo是渲染不出来的。必须刷新一下就好了。请问这个是什么问题啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔