

Color Picker 是一款能够让我们像在photoshop里面选择颜色一样在网页中选择颜色的Jquery插件。
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" media="screen" type="text/css"href="css/colorpicker.css"> <link rel="stylesheet" media="screen" type="text/css" href="css/layout.css"> <script type="text/javascript" src="js/colorpicker.js"></script>
2、在head标签中加入以下js代码
$(function() {
$('#colorSelector').ColorPicker({
onChange: function(hsb, hex, rgb) {
$('#colorSelector').css('backgroundColor', '#' + hex);
}
});
});
3、在body标签中加入以下格式的html代码
<div id="colorSelector"> </div>
那么我们通过以上的参数配置后,就可以得到以下的结果
alt=""/>
注意其中用到了一个 onChange 事件,当我们改变颜色选择其里面的颜色的时候就及时改变 div 的背景颜色,里面用到的css和js都在 下载包 里面
layout.css 是用来控制div显示样式的,也可以设置自己的样式。
colorpicker.css事控制颜色选择器显示的,必须要添加到页面的引用中去。
参数配置
参数名 参数说明 可选值 默认值
eventName 触发颜色选择器显示的事件 字符串 ‘click’
color 默认的颜色 字符串或HSB ({r:255, r:0, b:0}) ‘ff0000′
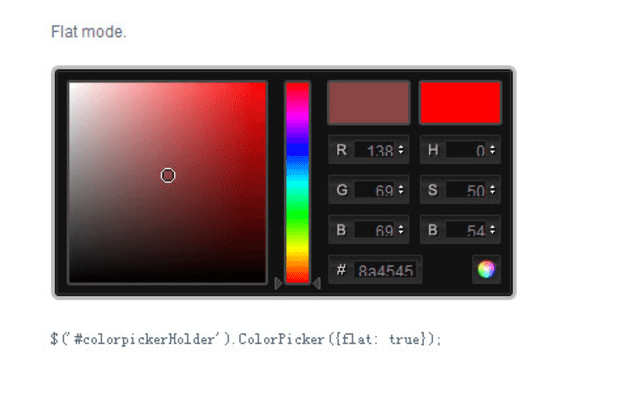
flat 颜色选择器的显示模式,如果为true的话整个选择器直接显示出来 布尔值 false
onShow 当颜色变选择器显示的时候的回掉函数 函数 function(){}
onBeforeShow 当颜色选择器显示之前的回掉函数 函数 function(){}
onHide 当颜色选择器隐藏的时候的回掉函数 函数 function(){}
onChange 当颜色变得时候的回掉函数 函数 function(){}
onSubmit 当颜当选择好颜色后的回掉函数 函数 function(){}
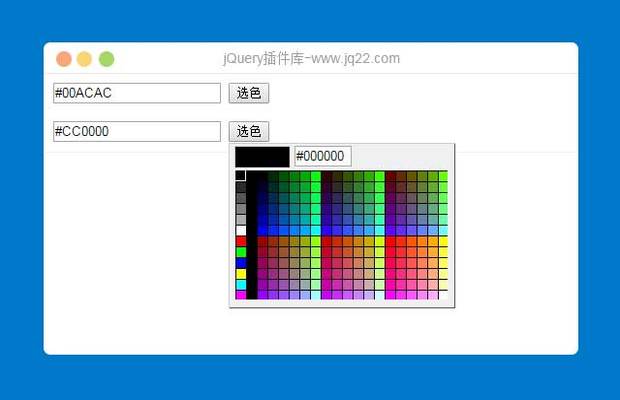
示例-选择颜色后填充文本框
上面我们已经讲了一种展示方式,就是我们给一个div加上默认的样式,然后点击出现颜色选择器,选取颜色后马上更改div的背景颜色为我们选中的牙呢。如果我们遇到这种情形,需要点击文本框显示一个颜色选择器,然后将选中的颜色值填充到文本框的 value 值中去。
alt=""/>
实现的代码如下
<meta charset="utf-8">
<title>
</title>
<link rel="stylesheet" media="screen" type="text/css"href="css/colorpicker.css">
<link rel="stylesheet" media="screen" type="text/css" href="css/layout.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/colorpicker.js"></script>
<script type="text/ecmascript">
$(function () {
$('#color').ColorPicker({
onChange: function (hsb, hex, rgb) {
$('#color').val("#" + hex);//设置文本框的值为选定的RGB颜色
//$('#color').css('backgroundColor', '#' + hex);//设置文本框的背景颜色为选定的RGB颜色
}
});
});
</script>
<input type="text" id="color">

jQuery拾色器插件bigcolorpicker
颜色拾取器(又名取色板)是为了方便用户在一些需要使用颜色的WEB应用中直观的选择所需的颜色,如论坛发帖时使用的编辑器中就应用到了颜色拾取器。本文将给大家介绍一款非常好用的基于jQuery的颜色拾取器,它可以轻松便捷的应用到你的项目中去。讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔