

插件描述:一款面向手机、平板电脑等移动终端的滑动特效插件,能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。
Swiper使用方法
1.首先加载插件,需要用到的文件有swiper.min.js和swiper.min.css文件。
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="path/to/swiper.min.css"> </head> <body> <script src="path/to/swiper.min.js"></script> </body> </html>
如果你的页面加载了 jQuery.js或者zepto.js,你可以选择使用更轻便的 swiper.jquery.min.js。
<!DOCTYPE html><html><head> ... <link rel="stylesheet" href="path/to/swiper.min.css"></head><body> ... <script src="path/to/jquery.js"></script> <script src="path/to/swiper.jquery.min.js"></script></body></html>
2.HTML内容。
<div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> </div> <!-- 如果需要分页器 --> <div class="swiper-pagination"></div> <!-- 如果需要导航按钮 --> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> <!-- 如果需要滚动条 --> <div class="swiper-scrollbar"></div> </div>
导航等组件可以放在container之外
3.你可能想要给Swiper定义一个大小,当然不要也行。
.swiper-container {
width:600px;
height:300px;
}4.初始化Swiper:最好是挨着</body>标签
var mySwiper = new Swiper('.swiper-container', {
direction: 'vertical',
loop: true,
// 如果需要分页器
pagination: '.swiper-pagination',
// 如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
// 如果需要滚动条
scrollbar: '.swiper-scrollbar',
})如果不能写在HTML内容的后面,则需要在页面加载完成后再初始化。
window.onload = function() { ...}或者这样(Jquery和Zepto)
<script type="text/javascript">
$(document).ready(function () { ...})
</script>5.完成。恭喜你,现在你的Swiper应该已经能正常切换了。
很多网友提到的自动轮播问题
加autoplay:1500,为1.5秒自动轮播1次
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
paginationClickable: true,
autoplay: 1500
});滑动后自动轮播停止了,不想让他停止怎么办?
加autoplayDisableOnInteraction : false,
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
paginationClickable: true,
autoplay: 1500,
autoplayDisableOnInteraction: false, //注意此参数,默认为true
});
PREVIOUS:
NEXT:
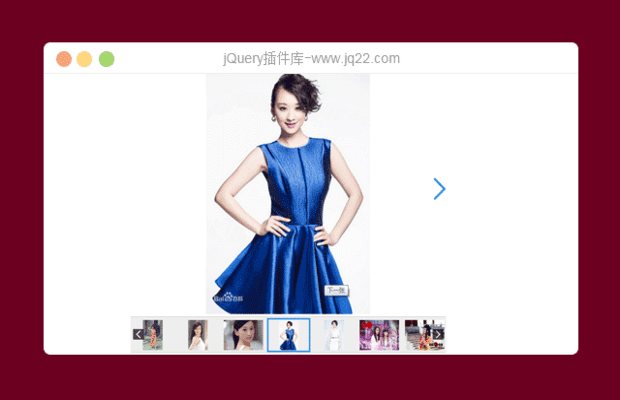
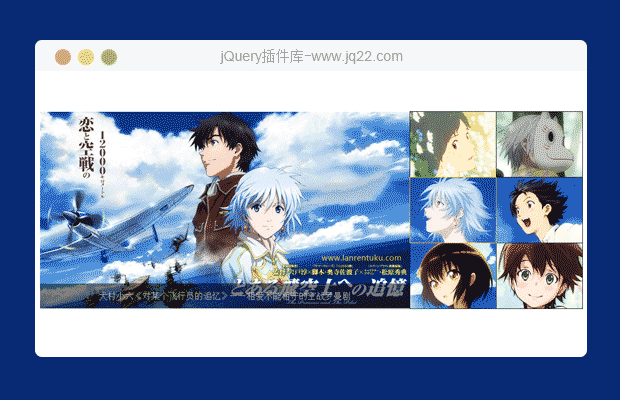
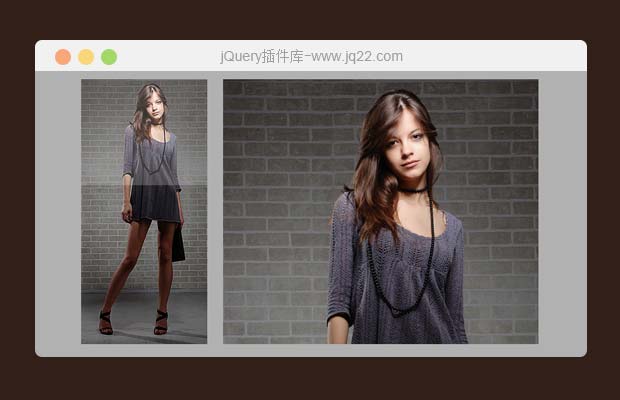
相关插件-图片展示,幻灯片和轮播图
讨论这个项目(59)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
MoonMoon 0
2018/8/17 13:05:15
-
轮播怎么用
鹏而 0
2018/4/26 11:34:49
-
滑动后自动轮播 停止了 不想让他停止怎么整
不明白 0
2017/7/26 12:18:14
会自动滚动吗?怎么是上下滑动
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔