

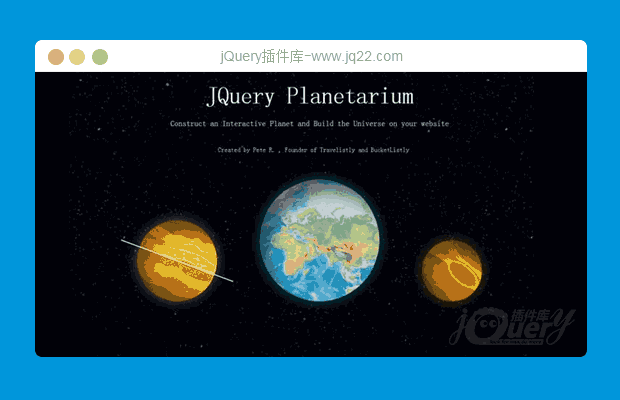
PLANETARIUM这个插件将使你能够创建一个互动的星球
使用方法
你将有包括最新的jQuery库、jquery.planetarium.js和planetarium.css插入您的文档的<head>位置。
让我们开始这个HTML标记创建行星
<body> .. <div class="earth planet"></div> .. </body>
下面你需要做的就是调用天文馆函数如下所示
$(".planet").planetarium({
autospin: "1000ms",
angle: "20deg",
glow: "rgba(255, 255, 255, 0.34902) 0px 0px 50px, inset 33px 20px 50px rgba(0,0,0,0.5)",
pattern: "img/texture-earth.jpg",
size: "100x100",
float: true,
space: "body",
ring: false,
ringColor: "#fff",
ringAngle: "20deg"
});HTML Markups
使用选项的问题上面所有的行星将会是一样的。指定你的每一个行星的风格,你可以使用我提供的HTML标记:
data-ptr-autospin
单独分配一个星球上有自己的autospin选择:
< div class = "earth plane”data-ptr-autospin = " 4000 ms " > < / div >
data-ptr-angle
单独分配一个星球上有自己的角度选择:
<div class="earth planet" data-ptr-angle="60deg"></div>
data-ptr-glow
单独分配一个星球上有自己的光亮和阴影选项:
<div class="earth planet" data-ptr-glow="0 0 50px #fff"></div>
data-ptr-size
Individually assign a planet with its own width and height options:
< div class = "earth plane”data-ptr-size = " 500 x500 " > < / div >
data-ptr-float
单独分配一个星球上有自己的浮动选择选项:
< div class = "earth plane”data-ptr-float = "false" > < / div >
data-ptr-ring
单独分配一个星球上有自己的戒指选择:
< div class = "earth plane”data-ptr-ring = " true " > < / div >
data-ptr-ringcolor
单独分配一个星球上有自己的戒指的颜色选择:
<div class="earth planet" data-ptr-ringcolor="#fff"></div>
data-ptr-ringangle
Individually assign a planet with its own ring's angle option:
< div class = "earth plane”data-ptr-ringangle = " 30deg" > < / div >
现在您将创建一个微型太阳能系统在你面前,不需要科学。:)

纯CSS3实现打火机火焰动画
这又是一款很酷的纯CSS3动画特效,它是一个可以点燃的打火机,当你用鼠标滑过这只打火机时,打火机就会打开,然后开始出现火焰燃烧的动画特效。另外要说明的是,整个动画都是利用纯CSS3实现的讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔