

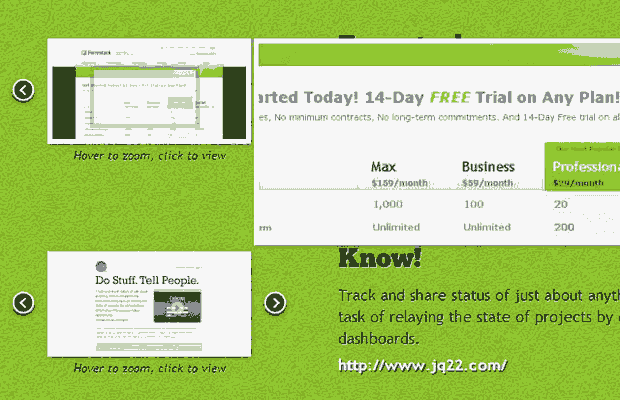
在本教程中,我们使用jQuery创建一个档案(Portfolio)缩放滑动幻灯片类似淘宝图片放大效果。 我们将创建一个小滑块并将其与惊人的集成Cloud Zoom 插件和优雅的fancybox 插件。
这个想法是让用户选择通过悬停放大来检视投资组合项目的详细信息,并允许通过点击一个完整的视图。 此外,我们希望有一对夫妇的图像的每个项目,因此我们将创建一个滑块。
当整合jQuery的脚本,它有时会发生有冲突,因为这是需要由每个jQuery插件的一些具体结构是因为一些共享的属性,或者。 在本教程中,我们将碰到一些冲突,我们会以绕过它们适应一些代码行。
the html
对于每一个项目,我们将有一个div元素。 在那里,我们将添加一个元素为缩略图滑块,我们会给予班“thumb_wrapper”,并与相应的类名描述一个元素:
<div> <div> <div> <ul> <li> <a href="images/formstack1.jpg" rel="external nofollow" rel="external nofollow" > <img src="images/thumbs/formstack1.jpg" alt="Formstack 1"/> </a> </li> <li>...</li> ... </ul> </div> <a href="#" rel="external nofollow" rel="external nofollow" ></a> <a href="#" rel="external nofollow" rel="external nofollow" ></a> <span>Hover to zoom, click to view</span> </div> <div> <h2>Portfolio Item</h2> <p>Some description</p> </div> </div>
它封装了图像的链接元素将有HREF指向的大图片。 我们使用这两个插件采取该结构的优点。 他们将建立自己的元素中href属性所提供的信息。
Additonally,我们将添加以下属性和类名给每个链接元素:
<a rev="group1" rel="zoomHeight:200, zoomWidth:400, adjustX: 10, adjustY:-4, position:'body'" class='cloud-zoom' href="images/formstack1.jpg" rel="external nofollow" rel="external nofollow" >...</a>
在“rel”属性实际上是使用这两个插件,但我们将改变插件的fancybox,因此,它采用的是“转”属性来代替。 插件的fancybox可以创建一个画廊,如果我们得到同样的“REV”价值一组图像。 所以,我们的第一个项目的缩略图都会有“组1”转值和第二项的缩略图将有“组2”等字样。
用于配置云缩放插件,我们将一些参数添加到“rel”属性。
有关插件的配置的更多信息,请访问Cloud Zoom 插件和优雅的fancybox 插件网站。
position:’body’的值是一个适应值,我们会来以后,当我们进入jQuery的。
The CSS
首先,我们将定义的样式文件:
.item{
float:left;
width:100%;
clear:both;
margin:35px 0px;
}现在,我们将定位thumb包装里面包含了导航和缩略图滑块:
.thumb_wrapper{
width:290px;
height:107px;
position:relative;
float:left;
margin:20px 40px 0px 0px;
}导航元素将被绝对定位。 这就是为什么我们需要家长设定的相对位置。 常见的样式两种导航元素是:
.thumb_wrapper a.prev,
.thumb_wrapper a.next{
width:30px;
height:30px;
position:absolute;
top:50%;
margin-top:-15px;
outline:none;
cursor:pointer;
}与个人风格为每个导航元素是以下情况:
.thumb_wrapper a.prev{
left:0px;
background:transparent url(../images/fancy_nav_left.png) no-repeat top left;
}
.thumb_wrapper a.next{
right:0px;
background:transparent url(../images/fancy_nav_right.png) no-repeat top left;
}的样式滑盖下的小信息跨度:
.thumb_wrapper span{
display:block;
text-align:center;
font-size:11px;
font-style:italic;
margin-top:3px;
}thumb元素是容器缩略图的无序列表。 我们将设置溢出隐藏,因为我们不希望我们的列表中显示:
.thumb{
margin-left:40px;
width:210px;
height:107px;
overflow:hidden;
-moz-box-shadow:1px 1px 3px #555;
-webkit-box-shadow:1px 1px 3px #555;
box-shadow:1px 1px 3px #555;
}在UL的缩略图将有一个动态计算的宽度将覆盖下列操作之一:
.thumb ul{
list-style:none;
width:800px;
height:107px;
}列表中的项目必须向左流动,使我们在一条直线上的缩略图。 我们的想法是,到了UL动画到合适的位置,露出了next/previous缩略图在我们的“line”。
.thumb ul li{
float:left;
}让我们来装点缩略图:
.thumb ul li a img{
border:5px solid #fff;
}将描述的浮动滑块的权利:
.description{
width:620px;
float:right;
}这是所有的风格! 这就是来看看JavaScript的。
The JavaScript
主要的想法是创建一个小滑块,用户可以通过投资组合项目的缩略图浏览。 然后,将鼠标悬停在缩略图的时候,我们要的缩略图的悬停部分的放大版本出现在右侧。 当缩略图点击,我们希望的fancybox出现,从而使用户能够查看完整的图像和浏览设置。
因此,我们将通过包括必要的样式表和脚本启动。 首先,我们将添加样式表我们的HTML头:
<link rel="stylesheet" type="text/css" href="cloud-zoom/cloud-zoom.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" rel="external nofollow" />
然后,我们会在HTML的末尾添加的所有脚本:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="fancybox/jquery.easing-1.3.pack.js"></script> <script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.js"></script> <script type="text/javascript" src="cloud-zoom/cloud-zoom.1.0.2.js"></script>
在我们的jQuery函数中,我们将首先初始化的fancybox,然后我们将定义滑块的功能。 正如前面提到的,云变焦插件参数在一个包装缩略图链接元素的“相对”属性设置。
让我们来初始化的fancybox:
$("#content .cloud-zoom").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'none',
'speedIn' : 600,
'speedOut' : 200,
'overlayShow' : true,
'overlayColor' : '#000',
'cyclic' : true,
'easingIn' : 'easeInOutExpo'
});我们需要处理冲突的现在,这是造成云变焦插件添加一个div元素上我们的链接元素的顶部。 它以插件的fancybox冲突,因为我们不能点击链接元素了(它的覆盖)。 因此,我们将添加一个小功能,将触发链接元素上的单击,每当我们点击与类“捕鼠器”,获得由云变焦插件生成的div:
$("#content .mousetrap").live('click',function(){
$(this).prev().trigger('click');
});现在,我们将定义一些变量我们滑块:
var $content = $('#content'),
$thumb_list = $content.find('.thumb > ul');滑块微升需要获得分配给它的宽度将每个缩略图内的宽度的总和。 我们还将定义上的导航按钮的单击事件:
$thumb_list.each(function(){
var $this_list = $(this),
total_w = 0,
loaded = 0,
//preload all the images first
$images = $this_list.find('img'),
total_images= $images.length;
$images.each(function(){
var $img = $(this);
$('<img alt="">').load(function(){
++loaded;
if (loaded == total_images){
$this_list.data('current',0).children().each(function(){
total_w += $(this).width();
});
$this_list.css('width', total_w + 'px');
//next / prev events
$this_list.parent()
.siblings('.next')
.bind('click',function(e){
var current = $this_list.data('current');
if(current == $this_list.children().length -1) return false;
var next = ++current,
ml = -next * $this_list.children(':first').width();
$this_list.data('current',next)
.stop()
.animate({
'marginLeft' : ml + 'px'
},400);
e.preventDefault();
})
.end()
.siblings('.prev')
.bind('click',function(e){
var current = $this_list.data('current');
if(current == 0) return false;
var prev = --current,
ml = -prev * $this_list.children(':first').width();
$this_list.data('current',prev)
.stop()
.animate({
'marginLeft' : ml + 'px'
},400);
e.preventDefault();
});
}
}).attr('src',$img.attr('src'));
});
});而这一切! 我们稍微改编的fancybox脚本,以盘旋在整个图像时始终显示导航箭头。 此外,我们适应在样式表中的fancybox元素的z索引(我们增加了10000到每个z-index值),以便在页面和其他元素的云缩放元素的工作。 在云计算缩放脚本中,我们添加了另一个案例的立场,因为我们需要使用缩略图的绝对位置追加变焦元素的身体。
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔





