

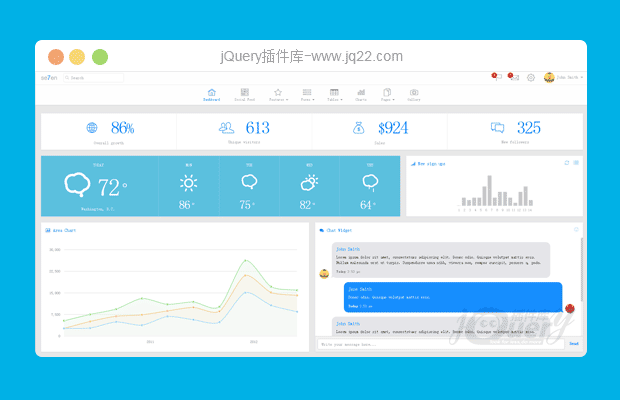
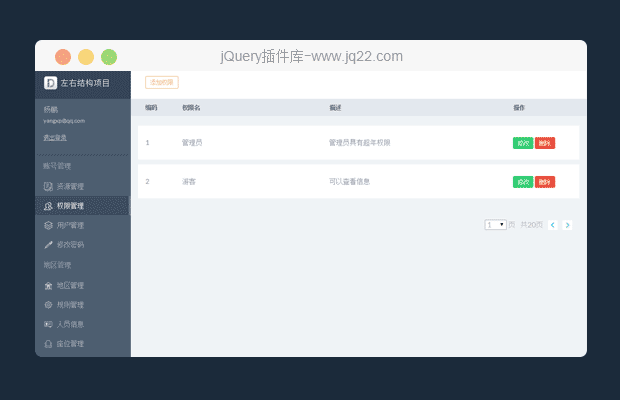
插件描述:根据bootstrap布局,扁平化效果,简洁的后台管理界面,里面包含滑动条的效果
左右结构模板已经搭建完成,可以安心的做开发了。是基于bootstrap3.0.除此之外,还有flat-ui配合bootstrap使用,可以很好的去处按钮的边框效果。里面还包含滑动条的效果,如果你刚好有这个需求,恭喜你,可以直接用了,我花了好长时间做好的,函数也是可以直接用的,而且移动端显示也很好
PREVIOUS:
NEXT:
相关插件-布局
讨论这个项目(312)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
新如止水 0
2018/9/4 9:41:36
-
简洁大方,很好
? 加载中... 1
2018/5/23 1:58:47
1.在class为menu-item上的href填写要跳转的页面
Python基础
2.可以将.tab-content里面的样式自己备份,替换,src填入自己默认的页面
3.写入js代码
$('.meun-item').click(function() {
var url = $(this).attr('href');
$('.meun-item').removeClass('meun-item-active')
$(this).addClass('meun-item-active')
$('#frames').attr('src', url);
})
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔