

插件描述:AviaSlider是一款简洁清新的幻灯片插件,有8种切换特效可供我们选择,当我们点击某张幻灯片的时候还会弹出框来显示该大图。自行配置参数来创建我们自己的特效。包含了预加载的图片。自动播放并且在用户交互后停止。其中包含了html5和css3的内容。几乎支持所有浏览器。
AviaSlider是一款简洁清新的幻灯片插件,有8种切换特效可供我们选择,当我们点击某张幻灯片的时候还会弹出框来显示该大图。自行配置参数来创建我们自己的特效。包含了预加载的图片。自动播放并且在用户交互后停止。其中包含了html5和css3的内容。几乎支持所有浏览器。
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" href="style.css" type="text/css" media="screen"> <link rel="stylesheet" href="prettyPhoto.css" type="text/css"media="screen"> <script type="text/javascript" src="jquery.js"></script> <script src="jquery.prettyPhoto.js" type="text/javascript"></script> <script type="text/javascript" src="jquery.aviaSlider.min.js"></script> <script type="text/javascript" src="custom.min.js"></script>
2、在body标签中加入以下格式的html代码
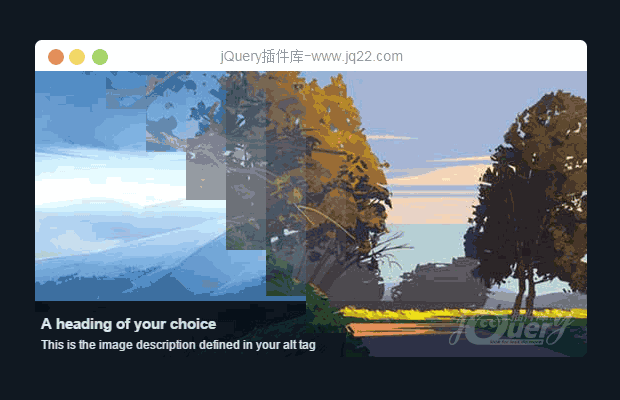
<div class="center"> <ul class="aviaslider" id="droping-curtain"> <li> <a href="1.jpg" title=""><img src="1.jpg" alt=""></a> </li> <li> <a href="2.jpg" title=""><img src="2.jpg" alt="A heading of your choice :: This is the image description defined in your alt tag"></a> </li> <li> <a href="5.jpg" title=""><img src="3.jpg" alt="Another heading :: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"></a> </li> <li> <a href="4.jpg" title=""><img src="4.jpg" alt="No Heading, just a line of content"></a> </li> <li> <a href="5.jpg" title=""><img src="5.jpg" alt=""></a> </li> </ul> </div>
注意:该插件的调用是 写在 custom.min.js 中的,大家可以看看你面的东西
参数配置
暂时未找到参数文档,大家有找到的可以发布在这里
jquery.aviaSlider.min.js 文件找到了相关的参数部分,见下
var defaults = {
slides: 'li',
animationSpeed: 900,
autorotation: true,
autorotationSpeed: 3,
appendControlls: '',
slideControlls: 'items',
blockSize: {
height: 'full',
width: 'full'
},
betweenBlockDelay: 60,
display: 'topleft',
switchMovement: false,
showText: true,
transition: 'fade',
backgroundOpacity: 0.8,
transitionOrder: ['diagonaltop', 'diagonalbottom', 'topleft', 'bottomright', 'random']
};
在这儿我就不对每个参数做解析了,大家可以自行测试里面的某个参数,根据自己的需要来修改。
切换模板
模板切换其实比较简单,只需要将以下代码
其中的 id 名改成以下值中的一个即可
diagonal-blocks
winding-blocks
randomized-blocks
droping-curtain
fading_curtain
fading-top-curtain
fullwidth-fade-slider
direction-fade-slider
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

SuperSlidev2.1焦点图幻灯片tab
SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。 网站上常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等只需要一个SuperSlide即可解决!
幻灯片和轮播图
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔