

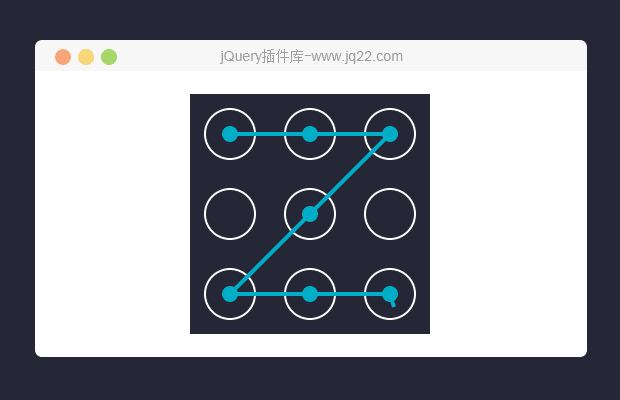
插件描述:是一个在web前端实现手势密码功能的插件(9个点的那种) 支持PC和手机,支持Zepto。
jQuery.gesture.password.js
jQuery手势密码插件

jQuery.gesture.password.js是一个在web前端实现手势密码功能的插件(9个点的那种) 支持PC和手机,支持Zepto。 具备一定的可定制性和扩展性。
文档
1.第一步引入本插件的js文件,需要和jQuery一起引用。
<script src="js/jquery-1.11.1.min.js"></script> <script src="js/jquery.gesture.password.js"></script>
2.新建一个div,这里把id值设为gesturepwd
<div id="gesturepwd"></div>
4.现在来初始化插件咯,需要传递一些参数。所有的参数都不是必须的,默认值就如下。
$("#gesturepwd").GesturePasswd({
backgroundColor:"#252736", //背景色color:"#FFFFFF", //主要的控件颜色roundRadii:25, //大圆点的半径pointRadii:6, //大圆点被选中时显示的圆心的半径space:30, //大圆点之间的间隙width:240, //整个组件的宽度height:240, //整个组件的高度lineColor:"#00aec7", //用户划出线条的颜色zindex :100 //整个组件的css z-index属性});(注意:插件css的position属性为relation,即相对定位。)
5.用户密码的表示:
九个点,从左到右从上到下,依次表示为 1 2 3 4 5 6 7 8 9 。
6.一个重要的事件:hasPasswd, 当用户手势指示完毕,组件会触发一个hasPasswd事件,表示已取得用户所输入的密码。该事件会带有一个sting类型的参数,为用户的密码。 你需要在组件外部监听这个事件以获取用户输入的密码。
$("#gesturepwd").on("hasPasswd",function(e,passwd){ //passed为用户所输入的密码,进行处理,加密后交给后端验证等。。。}7.在验证了用户密码的正确或错误后,你可以在组件外部对组件触发事件 passwdRight 或passwdWrong来告诉组件,已让它的线条变成绿色或红色。
$("#gesturepwd").on("hasPasswd",function(e,passwd){ //passed为用户所输入的密码,进行处理,加密后交给后端验证等。。。
var result= //用户密码对或错
if(result == true){
$("#gesturepwd").trigger("passwdRight"); setTimeout(function(){ //密码验证正确后的其他操作,打开新的页面等。。。
},500) //延迟半秒以照顾视觉效果
} else{
$("#gesturepwd").trigger("passwdWrong"); //密码验证错误后的其他操作。。。
}
})8.终了~
许可
你可以随意使用本项目,只需要在您的项目中添加这么一行注释:
jquery.danmu.js (//github.com/chiruom/jquery.gesture.password.js/) - Licensed under the M
PREVIOUS:
NEXT:
相关插件-,验证

iframe fixed失效问题兼容ios
iframe在安卓、ios中滚动,头部、底部也能固定。主要解决iframe在苹果手机iphone(ios)中滚动时头部与底部不能固定及滚动时出现卡顿的情况。本Demo演示iframe中固定父页面头部、底部,子页面正常滚动。兼容PC和移动端,尤其是苹果ios系统(如iphone手机)讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Dozing李祖林 0
2017/10/22 1:03:48
谢谢楼主,我已经用上了。只不过手机端在画Z的时候,你会发现,屏幕会跟着往下移动,也就让你手机端根本无法画成Z形。小小反馈,谢谢楼主!
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔