

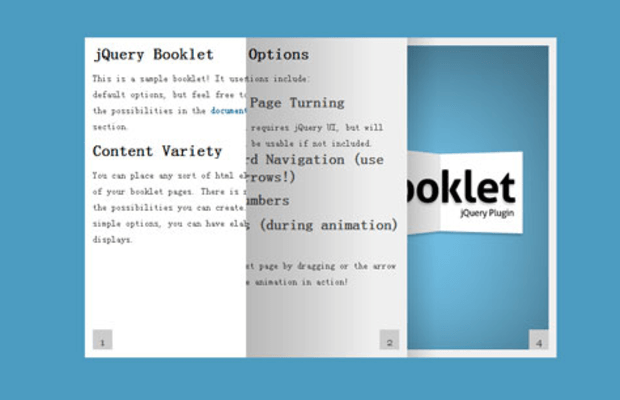
插件描述:Booklet 为我们提供了一种漂亮的切换两个div的翻页效果。
更新时间:2020-11-05 21:30:02
更新说明:修改演示文件,下载文件增加实例。
发布时间:2015-07-08 19:24:54
Booklet 为我们提供了一种漂亮的切换两个div的翻页效果。
使用步骤
1、引入以下的js和css文件
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"type="text/javascript"></script> <script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.21/jquery-ui.min.js" type="text/javascript"></script> <script src="booklet/jquery.easing.1.3.js" type="text/javascript"></script> <script src="booklet/jquery.booklet.1.4.0.min.js" type="text/javascript"></script> <link href="booklet/jquery.booklet.1.4.0.css" type="text/css" rel="stylesheet"media="screen, projection, tv">
2、在head标签中加入以下js代码
$(function() {
//single book
$('#mybook').booklet();
//multiple books with ID's
$('#mybook1, #mybook2').booklet();
//multiple books with a class
$('.mycustombooks').booklet();
});
3、在body标签中加入以下格式的html代码
<div id="mybook"> <div> <h3> Yay, Page 1! </h3> </div> <div> <h3> Yay, Page 2! </h3> </div> <div> <h3> Yay, Page 3! </h3> </div> <div> <h3> Yay, Page 4! </h3> </div> </div>
参数配置
参数比较多,我在这儿就不讲了,请到这里:
http://builtbywill.com/code/booklet/documentation
查看详细的参数解析。
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔