

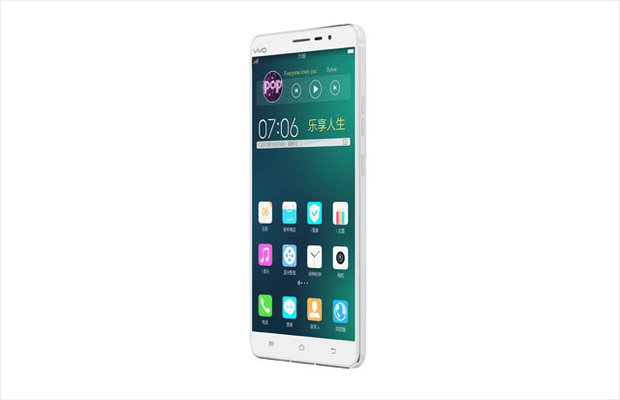
插件描述:360度旋转图片展示jquery插件UIMIX.fullview
实现代码
引用jquery和threesixty.js到页面任意位置
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/threesixty.min.js"></script>
html
path_pattern 图片调用地址
<div id="threesixty" image_count='37' path_pattern='http://www.jq22.com.cn/360/img-white/white#index#.jpg' end_frame='74' scale='1' fix_width='700' fix_height='700' max_width='700' max_height='700'> <em class="loading"><p>0%</p></em>. <ol></ol> </div>
css
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
a,img{border:0;}
body{font:12px/180% Arial;}
/* threesixty */
#threesixty{position:absolute;overflow:hidden;top:0;left:0;width:100%;height:100%;}
#threesixty ol{display: none;}
#threesixty img{position:absolute;top:0;width:100%;height:auto;}
.current-image{visibility:visible;width:100%;}
.previous-image{visibility:hidden;width:0;}
#threesixty .loading{position:absolute;left:50%;top:50%;width:90px;height:90px;margin-left:-45px;margin-top:-50px;display:none;}
#threesixty .loading span{position:absolute;top:50%;width:100%;color:#333;font-size:12px;font-family:Arial, Verdana, sans;text-align:center;line-height:1em;margin-top:-0.5em;}
#threesixty em.loading{width:55px;padding:40px 0 0 0;display:block;position:absolute;top:50%;left:50%;margin:-27px 0 0 -27px;background:url(images/loading-ico.gif) no-repeat 10px 0;z-index:999999;text-align:center;font-size:12px;color:#219edf;font-family:Arial;font-style:normal;}
</style>
PREVIOUS:
NEXT:
相关插件-图片展示

JQUERY全屏撕裂幻灯片-FULLSCREEN-SLIT-SLIDER
fullscreen-slit-slider由 jQuery 和 css3 打造而成。为我们提供了一个全屏的撕裂效果的幻灯片,接下来我就为大家讲解以下相关的用法。
图片展示
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔