

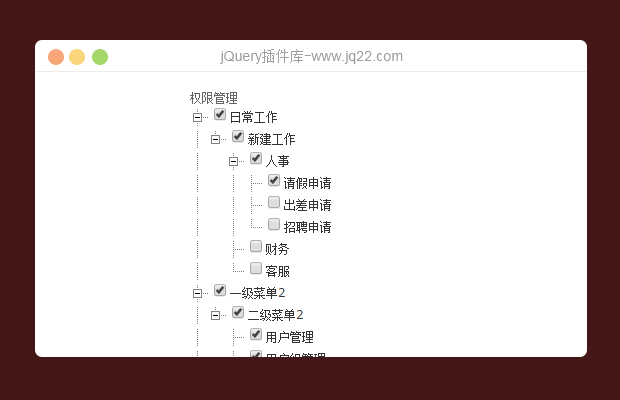
插件描述:jquery树形菜单制作html多级漂亮的树形菜单代码
jquery实现多级树形分类可折叠菜单特效代码
PREVIOUS:
NEXT:
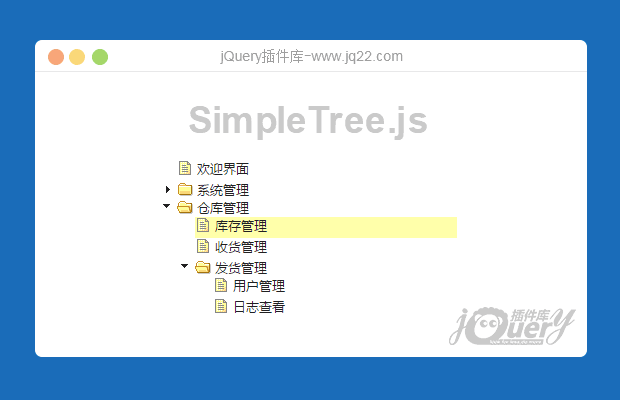
相关插件-文件树
讨论这个项目(46)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
别太认真~_~ 0
2019/7/4 18:00:56
-
大佬您好 请问怎么设置默认收起啊
? 0
2018/4/26 14:28:10
-
这个和bootstrap3.3的样式有冲突,不知道哪里需要修改
0
2018/3/28 14:37:08
-
请问图片应该放到项目的什么位置才呢识别到 我现在识别不出来小图标
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔