

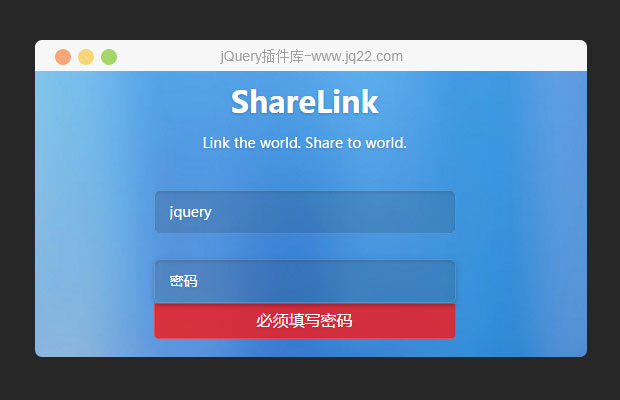
插件描述:在“漂亮的登录页+滑动弹出框+js正则验证”的基础上,添加自适应样式和优化输入时体验,增加Validate的表单验证
更新时间:2021-03-16 00:14:56
更新说明:尽可能详细地补充注释和说明。
发布时间:2015-09-27 15:09:05
common.js内包含了jquery.validate表单验证的一些设置,备注比较清楚。加上JQuery扩展插件Validate没有手机的验证方法,给它加了段自定义规则,用正则表达式来判断手机号码是否正确。
//jquery.validate表单验证
$(document).ready(function(){
//登陆表单验证
$("#loginForm").validate({
rules:{
username:{
required:true,//必填
minlength:3, //最少6个字符
maxlength:32,//最多20个字符
},
password:{
required:true,
minlength:3,
maxlength:32,
},
},
//错误信息提示
messages:{
username:{
required:"必须填写用户名",
minlength:"用户名至少为3个字符",
maxlength:"用户名至多为32个字符",
remote: "用户名已存在",
},
password:{
required:"必须填写密码",
minlength:"密码至少为3个字符",
maxlength:"密码至多为32个字符",
},
},
});
//注册表单验证
$("#registerForm").validate({
rules:{
username:{
required:true,//必填
minlength:3, //最少6个字符
maxlength:32,//最多20个字符
remote:{
url:"http://kouss.com/demo/Sharelink/remote.json",//用户名重复检查,别跨域调用
type:"post",
},
},
password:{
required:true,
minlength:3,
maxlength:32,
},
email:{
required:true,
email:true,
},
confirm_password:{
required:true,
minlength:3,
equalTo:'.password'
},
phone_number:{
required:true,
phone_number:true,//自定义的规则
digits:true,//整数
}
},
//错误信息提示
messages:{
username:{
required:"必须填写用户名",
minlength:"用户名至少为3个字符",
maxlength:"用户名至多为32个字符",
remote: "用户名已存在",
},
password:{
required:"必须填写密码",
minlength:"密码至少为3个字符",
maxlength:"密码至多为32个字符",
},
email:{
required:"请输入邮箱地址",
email: "请输入正确的email地址"
},
confirm_password:{
required: "请再次输入密码",
minlength: "确认密码不能少于3个字符",
equalTo: "两次输入密码不一致",//与另一个元素相同
},
phone_number:{
required:"请输入手机号码",
digits:"请输入正确的手机号码",
},
},
});
//添加自定义验证规则
jQuery.validator.addMethod("phone_number", function(value, element) {
var length = value.length;
var phone_number = /^(((13[0-9]{1})|(15[0-9]{1}))+\d{8})$/
return this.optional(element) || (length == 11 && phone_number.test(value));
}, "手机号码格式错误");
PREVIOUS:
NEXT:
相关插件-验证
讨论这个项目(125)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
小白20180113 0
2018/11/14 20:34:08
-
跪求源码,625294935@qq.com,谢谢了
33oN ??120°E 0
2018/1/29 9:30:30
大佬,Failed to load resource: net::ERR_CONNECTION_RESET,点击注册以后,我在浏览器开发者工具里看到这个,是什么问题啊?
奥特曼 0
2018/1/19 10:34:21
谁有源码麻烦发下1094440328@qq.com 学生党急用,谢谢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔