

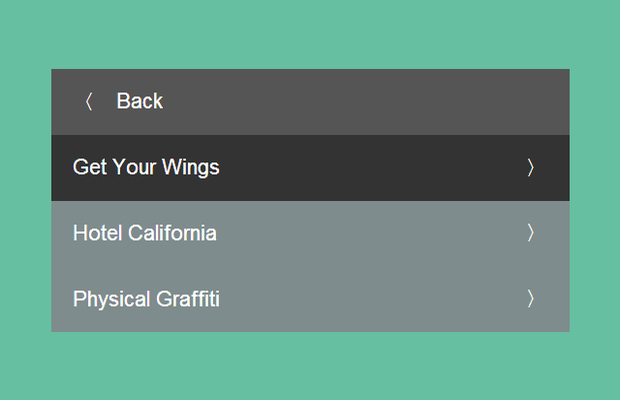
插件描述:创新命名,和移动端导航一样,列表样式,响应的滑动导航
使用方法
包括jQuery和jquery-sliding-menu.js 、jquery-sliding-menu.css添加到您的网页
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-sliding-menu.js"></script>
js初始化导航menu()
<script type="text/javascript">
$(document).ready(function()
{
$('#menu').menu();
});
</script>html结构
<div id="menu"> <ul> <li> <a href="#"> Artists </a> <ul> <li> <a href="#"> Aerosmith </a> <ul> <li> <a href="#"> Get Your Wings </a> <ul> <li> <a href="#"> Train Kept A-Rollin' </a> </li> <li> <a href="#"> Same Old Song and Dance </a> </li> </ul> </li> </ul> </li> <li> <a href="#"> Eagles </a> <ul> <li> <a href="#"> Hotel California </a> <ul> <li> <a href="#"> Hotel California </a> </li> <li> <a href="#"> Pretty Maids All in a Row </a> </li> </ul> </li> </ul> </li> <li> <a href="#"> Led Zeppelin </a> <ul> <li> <a href="#"> Physical Graffiti </a> <ul> <li> <a href="#"> In My Time of Dying </a> </li> <li> <a href="#"> Houses of the Holy </a> </li> </ul> </li> </ul> </li> </ul> </li> <li> <a href="#"> Albums </a> <ul> <li> <a href="#"> Get Your Wings </a> <ul> <li> <a href="#"> Train Kept A-Rollin' </a> </li> <li> <a href="#"> Same Old Song and Dance </a> </li> </ul> </li> <li> <a href="#"> Hotel California </a> <ul> <li> <a href="#"> Hotel California </a> </li> <li> <a href="#"> Pretty Maids All in a Row </a> </li> </ul> </li> <li> <a href="#"> Physical Graffiti </a> <ul> <li> <a href="#"> In My Time of Dying </a> </li> <li> <a href="#"> Houses of the Holy </a> </li> </ul> </li> </ul> </li> <li> <a href="#"> Songs </a> <ul> <li> <a href="#"> In My Time of Dying </a> </li> <li> <a href="#"> Houses of the Holy </a> </li> <li> <a href="#"> Hotel California </a> </li> <li> <a href="#"> Pretty Maids All in a Row </a> </li> <li> <a href="#"> Train Kept A-Rollin' </a> </li> <li> <a href="#"> Same Old Song and Dance </a> </li> </ul> </li> <li> <a href="#"> Genres </a> <ul> <li> <a href="#"> Rock </a> <ul> <li> <a href="#"> Hotel California </a> </li> <li> <a href="#"> Pretty Maids All in a Row </a> </li> <li> <a href="#"> Train Kept A-Rollin' </a> </li> <li> <a href="#"> Same Old Song and Dance </a> </li> </ul> </li> <li> <a href="#"> Hard rock </a> <ul> <li> <a href="#"> In My Time of Dying </a> </li> <li> <a href="#"> Houses of the Holy </a> </li> </ul> </li> </ul> </li> </ul> </div>
PREVIOUS:
NEXT:
相关插件-水平导航
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔