

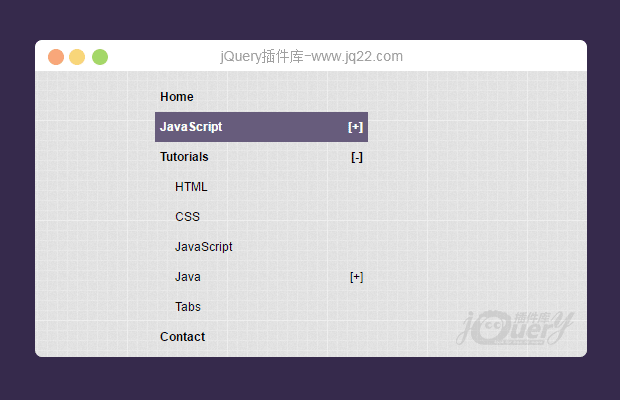
插件描述:Slight Submenu 是 jQuery 插件,用来管理子菜单的行为,高度可配置和可扩展,支持多层嵌套。
插件特点:
非常容易使用,只有几KB大小,完全控制每一个环节
几乎没有CSS
多级嵌套的子菜单,每个嵌套本身(完全控制,再次)
内联CSS选项允许css来进行内联
自定义场景,深层嵌套(松散,结构甚至凹凸不平,没有双关语意)
兼容所有浏览器(记住,jQuery的2 *及以上不支持<IE9,如果您使用的是,对于那些旧的浏览器不支持)
插件选项和用法:
要使用你需要> = 1.8的jQuery和插件本身的插件:
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script> <script src="js/jquery.slight-submenu.min.js"></script>
如果你不使用内联CSS(插件选项),有一些强制性的CSS,你可能想要从包括或复制的内容:
<link rel="stylesheet" href="css/slight-submenu.css" />
之后,你可以简单地套用插件元素
$('selector').slightSubmenu(options);选项:
您可以修改每一个选项
$('#master-menu').slightSubmenu({
buttonActivateEvents: 'click mouseenter', // Space separated events string (just as you would use in a plain jQuery .on('events-string', ...) ) that activate the expand/collapse buttons
buttonCloseNotSubmenuEvents: 'mouseenter', // the events that should collapse a submenu are the same as the ones that open it - this option lets you specify those that should not be able to close it
multipleSubmenusOpenedAllowed: true, // pretty straighforward - if set to false, only a single submenu at a time can stay expanded
prependButtons: false, // this is where to put the buttons inside the parent LI - in the beginning (true) or just before the submenu UL (false)
applyInlineCss: false, // more control with javascript
topUlClass: 'slight-submenu-master-ul', // class for the top most ul, holding the LIs with submenu ULs
topLiClass: '', // class for the top UL LIs
topLiWithUlClass: 'li-with-ul', // class for the LIs that hold an UL
buttonClass: 'slight-submenu-button', // class for the expand/collapse buttons
buttonSubmenuOpenedClass: 'opened', // class for the button when its corresponding submenu is visible
submenuUlClass: 'slight-submenu-ul', // class for the
directLiInlineCss: $.fn.slightSubmenu.defDirectLiInlineCss, // *InlineCss options hold js objects with css definitions (those options correspond to the elements we can attach classes to)
submenuUlInlineCss: $.fn.slightSubmenu.defSubmenuUlInlineCss,
topContainerInlineCss: $.fn.slightSubmenu.defTopContainerInlineCss,
buttonInlineCss: $.fn.slightSubmenu.defButtonInlineCss,
buttonActiveInlineCss: $.fn.slightSubmenu.defButtonActiveInlineCss,
// callbacks that control the way the currently processed submenu is managed
handlerButtonIn: $.fn.slightSubmenu.handlerButtonIn, // receives a jQuery object (the $submenuUl) as an argument; makes the menu visible
handlerForceClose: $.fn.slightSubmenu.handlerForceClose // receives a jQuery object (the $submenuUl) as an argument; hides the menu
handlerGenerateButtonMarkup: $.fn.slightSubmenu.handlerGenerateButtonMarkup // allows for custom submenu button markup
});引用$.fn.slightSubmenu.* objects/functions看起来像这样:
$.fn.slightSubmenu.handlerButtonIn = function($submenuUl) {
$submenuUl.show(1000);
};
$.fn.slightSubmenu.handlerForceClose = function($submenuUl) {
$submenuUl.hide(1000);
};
// the passed argument, by default is settings.buttonClass
$.fn.slightSubmenu.handlerGenerateButtonMarkup = function(buttonClass) {
return '<span class="' + buttonClass + '"></span>';
};
$.fn.slightSubmenu.defTopContainerInlineCss = { position: 'relative' };
$.fn.slightSubmenu.defDirectLiInlineCss = {};
$.fn.slightSubmenu.defSubmenuUlInlineCss = {};
$.fn.slightSubmenu.defButtonActiveInlineCss = {};
$.fn.slightSubmenu.defButtonInlineCss = {
background: '#ccc',
display: 'inline',
marginLeft: '8px',
width: '10px',
height: '18px',
position: 'absolute',
cursor: 'pointer' // this might be the difference
// between the 'click' working on iOS and not
};
PREVIOUS:
NEXT:
相关插件-手风琴菜单
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔