

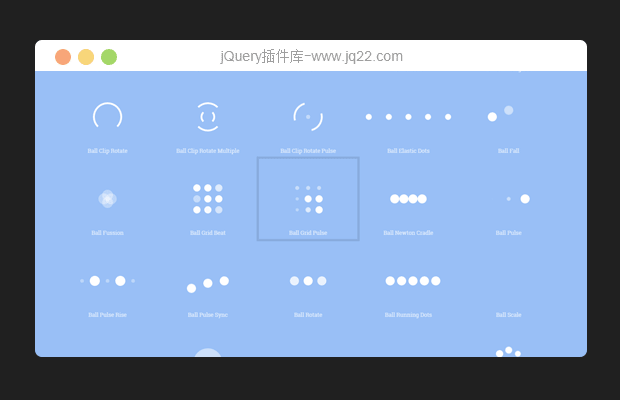
插件描述:loadawesome是一组神奇的纯CSS3 loading指示器动画特效。这组loading动画共有53种不同的效果。它使用简单,每一种loading效果都有单独的CSS文件相对应,使用时仅需引入几K大小的CSS文件即可。
简要教程
load-awesome是一组神奇的纯CSS3 loading指示器动画特效。这组loading动画共有53种不同的效果。它使用简单,每一种loading效果都有单独的CSS文件相对应,使用时仅需引入几K大小的CSS文件即可。
可以使用Bower来按钮该loading指示器特效所需的文件。
bower install load-awesome
使用方法
使用时你只需要引入你想要的loading效果的CSS文件,例如ball-atom.css。
<link rel="stylesheet" type="text/css" href="assets/ball-atom.css" />
HTML结构
该loading指示器的HTML结构可以使用一个<div>作为包裹容器,并指定所需效果的class,例如原子球效果的class为la-ball-atom。
<div class="la-ball-atom"> <div></div> <div></div> <div></div> <div></div> </div>
在下载包中的animations文件夹中有每一种效果对应的文件,可以在里面查找所需Loading效果的HTML结构。
CSS样式
你可以修改loading指示器的颜色:
.la-ball-atom {
color: #79bbb5;
}也可以修改loading指示器中子元素的颜色:
.la-ball-atom > div:nth-child(1) {
color: #f4696b;
}
.la-ball-atom > div:nth-child(2) {
color: #87c4a3;
}
.la-ball-atom > div:nth-child(3) {
color: #fec54f;
}
PREVIOUS:
NEXT:
相关插件-动画效果,加载
讨论这个项目(30)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔