

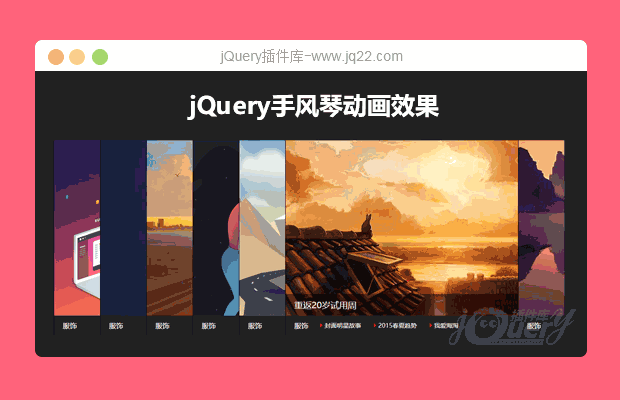
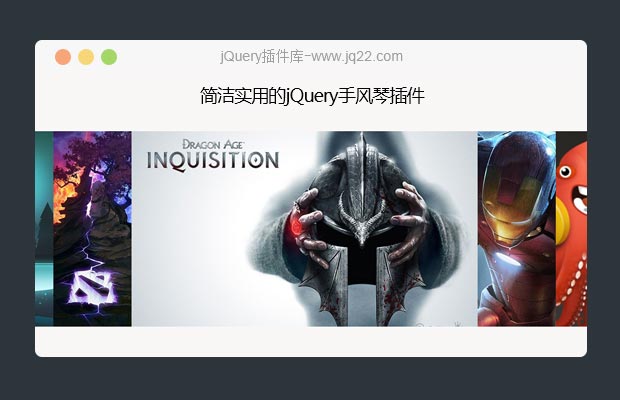
插件描述:jquery.accdion是一款非常实用的jQuery手风琴插件。它代码简单,文件体积小,并且兼容IE8浏览器。它通过简单的设置即可以得到漂亮的手风琴图片切换效果。
使用该手风琴插件需要引入jQuery,jquery.accordion.js和jquery.accordion.css文件。
<link rel="stylesheet" type="text/css" href="css/jquery.accordion.css"> <script src="lib/jquery-1.11.1.min.js"></script> <script src="js/jquery.accordion.js"></script>
HTML结构
该手风琴特效的HTML结构非常简单:使用一个<div>作为包裹元素,在里面使用一个无序列表来制作手风琴项。
<div class="accordion"> <ul> <li class="item1 active"><a href=""></a></li> <li class="item2"><a href=""></a></li> <li class="item3"><a href=""></a></li> <li class="item4"><a href=""></a></li> <li class="item5"><a href=""></a></li> </ul> </div>
PREVIOUS:
NEXT:
相关插件-手风琴菜单

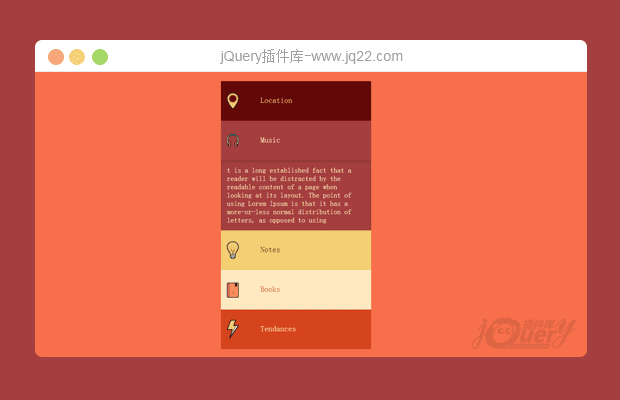
jQuery扁平化风格手风琴菜单
这是一款基于jQuery的扁平化风格的手风琴菜单,菜单是垂直的,点击菜单项即可垂直展开,显示对应菜单项的相关描述。另外,这款jQuery垂直手风琴菜单的菜单项还有一个漂亮的小图标,是一款比较实用的jQuery菜单插件。
手风琴菜单
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔