

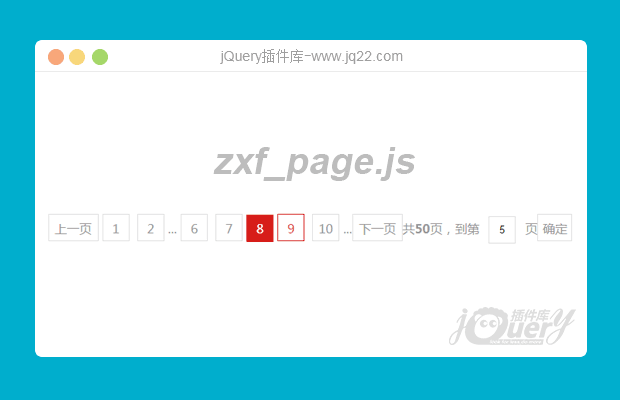
插件描述:bootstrap中文分页控件
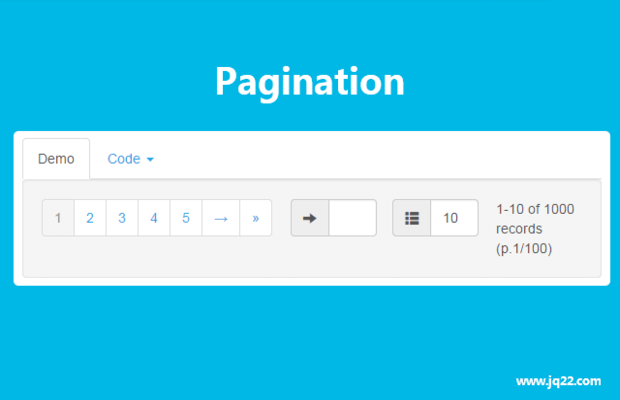
设置分页大小,初次加载页面时需要获取显示的总条数
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(46)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
两个人丶 0
2018/7/11 0:01:48
-
这个插件还挺好的
小明 0
2018/4/16 1:06:55
onPageChange: function(num, type) {
debugger;
if (type == "change") {
exeData(num, type);
}
//这里放ajax请求,请测有效
}
rowly 0
2017/12/13 14:31:19
其实“四月是你的谎言”说的已经很详细了~看见还有人问,来说一下我调试的结果
/*loadData(num,count)写在$(function(){})外,num为当前选中页码,count是我自己加的,是ajax返回的数据总数*/
function loadData(num, count) {
console.log(num);
if (count) {
//ajax请求后,有了count~重新赋值
console.log(count);
$("#PageCount").val(count);
} else {
//页面加载时,初始化一个值
$("#PageCount").val("30");
}
}
/*ajax成功后的调用*/
var count = 40; //比如loadData(1,count);loadpage();//必须加在下面
rowly0
2017/12/13 14:32:47
啊~第一次评论~为啥跑到一行里了~
/*loadData(num,count)写在$(function(){})外,num为当前选中页码,count是我自己加的,是ajax返回的数据总数*/
function loadData(num, count) {
console.log(num);
if (count) {
//ajax请求后,有了count~重新赋值
console.log(count);
$("#PageCount").val(count);
} else {
//页面加载时,初始化一个值
$("#PageCount").val("30");
}
}
//重新加载分页控件
var count = devlist.length;
loadData(1, count);
loadpage();
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔