

插件描述:一个超级易用的jQuery插件,快速构建下拉菜单。
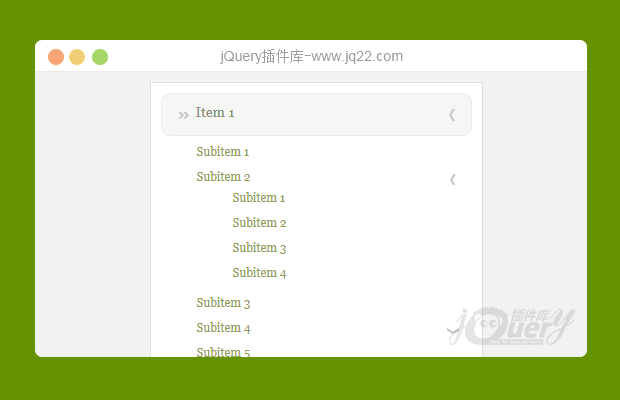
使用Tendina,你只需要有一些基本的html标记
width="235" height="423"/>
这意味着你会有一些嵌套的无序列表,如下:
<ul id="menu"> <li> <a href="#">Menu 1</a> <ul> <li><a href="#">Submenu 1</a></li> </ul> </li> <li> <a href="#">Menu 2</a> <ul> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 2</a> <ul> <li><a href="#">Subsubmenu 2</a></li> <li><a href="#">Subsubmenu 2</a></li> </ul> </li> </ul> </li> <li> <a href="#">Menu 3</a> <ul> <li><a href="#">Submenu 3</a></li> <li><a href="#">Submenu 3</a></li> </ul> </li> </ul>
任何没有子菜单的菜单将被当作一个正常的链接。
小心!Tendina使用< >标记为DOM遍历并单击事件管理。别让他们出去!
下一步是jQuery(> = 1.5.x)和Tendina加载页面:
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script src="tendina.js"></script>
最后,你可以简单地调用函数列表
$('#menu').tendina()
PREVIOUS:
NEXT:
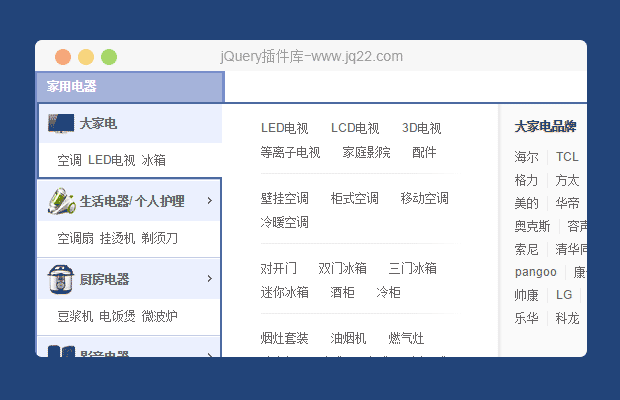
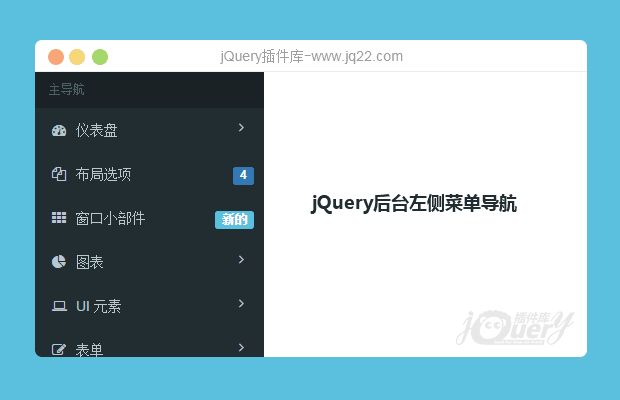
相关插件-垂直导航
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔