

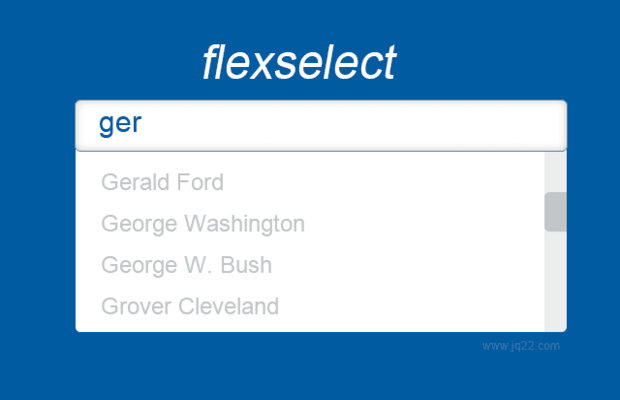
插件描述:flexselect是一个jQuery插件,它将帮助您自动完成所要输入的信息。
使用方法
首先,加载jQuery的,liquidmetal.js,和jquery.flexselect.js插件:
<script src="jquery.min.js" type="text/javascript"></script> <script src="liquidmetal.js" type="text/javascript"></script> <script src="jquery.flexselect.js" type="text/javascript"></script>
现在,让我们将它附加到您的选择框:
<pre>
jQuery(document).ready(function() {
jQuery("select.flexselect).flexselect();
});
</pre>这将选择元素的类flexselect:
<select class="flexselect" id="president name="president"> <option value="1">George Washington</option> <option value="2">John Adams</option> <option value="3">Thomas Jefferson</option> ... </select>
变成一个彻头彻尾的autocompleting文本框使用flex匹配支持。
PREVIOUS:
NEXT:
相关插件-自动完成
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔