

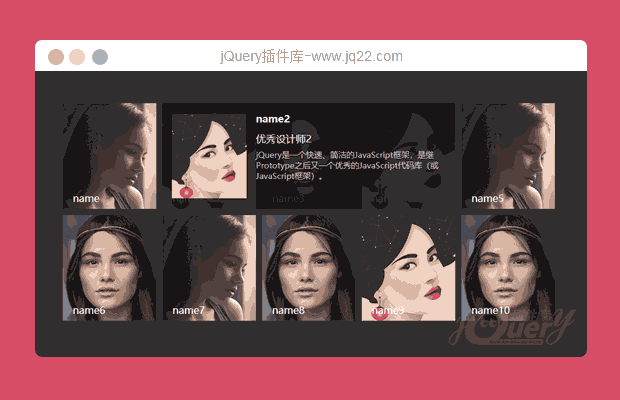
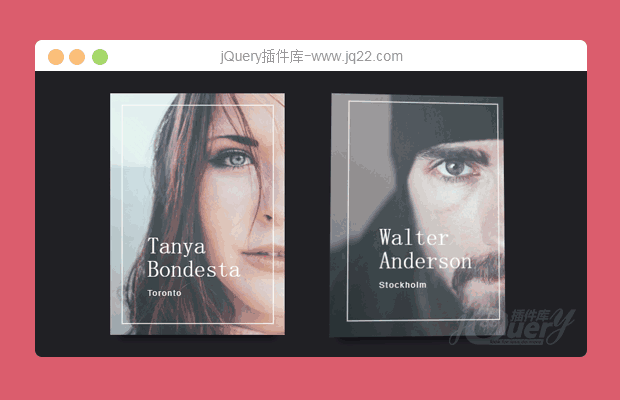
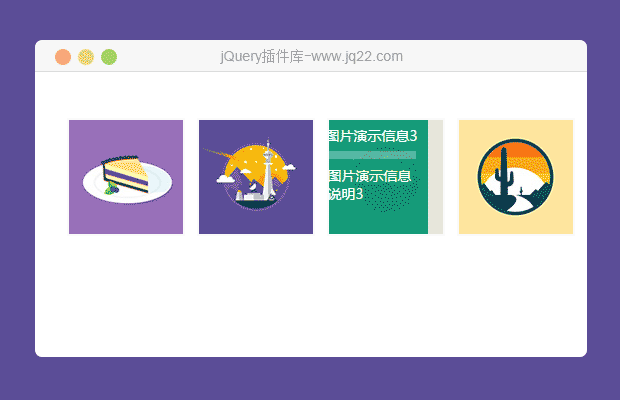
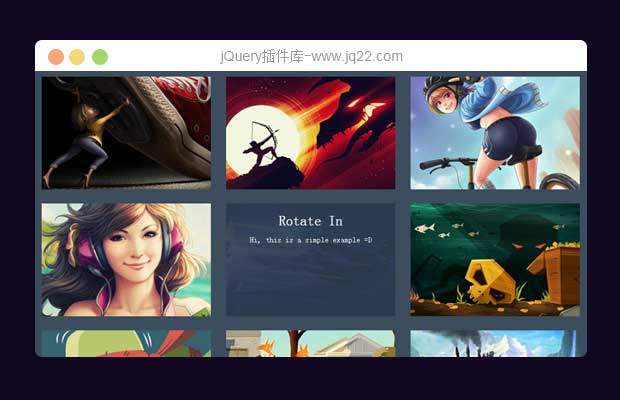
插件描述:模块变暗,出现遮罩层,12种炫酷的CSS3鼠标滑过图片遮罩层动画特效.
使用该CSS3鼠标滑过图片遮罩层动画特效需要在页面中引入由SASS编译的sass-compiled.css文件或由LESS编译的less-compiled.css文件。
<link rel="stylesheet" href="css/sass-compiled.css" type="text/css" />
或者:
<link rel="stylesheet" href="css/less-compiled.css" type="text/css" />
该CSS3鼠标滑过图片遮罩层动画特效的基本HTML结构如下:
<div class="pic"> <img src="img/01.jpg" class="pic-image" alt="Pic"/> <span class="pic-caption bottom-to-top"> <h1 class="pic-title">Pic Title</h1> <p>图片描述文本</p> </span> </div>
可用的动画效果
该CSS3鼠标滑过图片遮罩层动画特效有以下12种可用的CSS3动画效果。
.bottom-to-top:从下到上滑动。 .top-to-bottom:从上到下滑动。 .left-to-right:从左向右滑动。 .right-to-left:从右向左滑动。 .rotate-in:旋转进入。 .rotate-out:旋转离开。 .open-up:向上翻转。 .open-down:向下翻转。 .open-left:向左翻转。 .open-right:向右翻转。 .come-left:带倾斜效果的向左翻转。 .come-right:带倾斜效果的向右翻转。
PREVIOUS:
NEXT:
相关插件-悬停
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔