

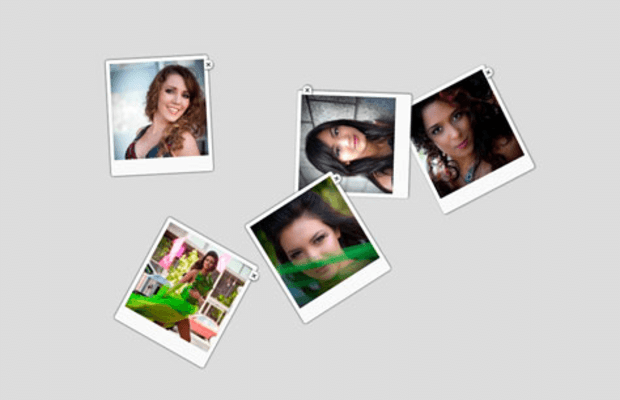
Interactive Photo Desk 允许我们建立一个交互式的图片桌面,用户可以任意拖放和删除随意摆放的多张图片。例如,我们移动一张图片的时候,首先图片会变大一点点,看上去离我们近一点,当松开鼠标左键的时候,图片就会以任意角度的旋转被扔到页面中指定的地方去。而且还会我们提供了一个“View All”的查看模式,就是把所有的图片都集中在一个地方,点击当前的图片就会显示下一张,前一张就会被放置在某个随机的地方。当我们删除一张图片的时候,该图片就会先变成一张褶皱的白纸,然后消失掉。
当我们调用拖拽函数时,图片就会旋转移动到页面上的随机的某个位置。
Interactive Photo Desk插件用到了两个重要的Jquery插件:2D Transform(用于旋转动画)和 Shadow Animation(用于盒子阴影动画)
旋转动画在IE中是不支持的,所以我们在IE中是看不到图片旋转的。
预览图
width="474" height="300" title="桌面交互式图片插件,INTERACTIVE PHOTO DESK" alt="桌面交互式图片插件,INTERACTIVE PHOTO DESK"/>
使用步骤
1、引入以下的js和css文件,官方下载包中默认是引用的是远程Jquery库,我已在 网盘 中进行了修改整理,让其引用本地的库文件。
注意:这里官放Demo中本来是没有 PhotoDesk.js 这个文件的,而是把这些代码(包括插件的调用代码)写在 html 中的,我将其写在了 PhotoDesk.js 中,并在 html 中加入了引用,如下:
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"> <script src="1.4.2/jquery.min.js"></script> <script src="1.8.2/jquery-ui.min.js"></script> <script src="jquery.transform-0.6.2.min.js"></script> <script src="jquery.animate-shadow-min.js"></script> <script src="PhotoDesk.js"></script>
2、在body标签中加入以下格式的html代码,多张图片请在外层 div # pd_container 下添加以下格式的 div.pd_photo
<div id="pd_container" class="pd_container"> <div class="pd_photo"> <div class="pd_hold"> <img src="photos/1.jpg" alt=""> </div> <span class="delete"></span> </div> </div>
参数配置
详细的参数官方并没有给文档,感兴趣的同学可以查看 PhotoDesk.jd 文件中的代码,里面有相关的参数使用。
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔