

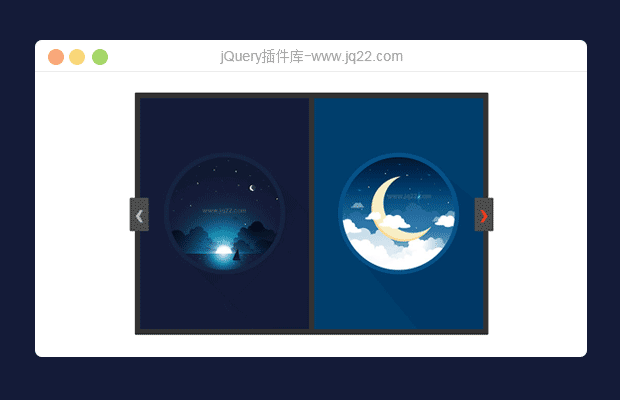
插件描述:展示了如何创建三种切换效果。使用 3D 转换、 切换和动画效果,目的是要实现平滑的过度效果并添加一些变化。
请注意本插件将使用非常现代的CSS 属性,所以想要的效果将只是工作在最新的浏览器版本。
使用方法
引用所需要的样式
<link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="css/demo.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" />
以及所需要的js文件
<script src="js/classie.js"></script> <script src="js/boxesFx.js"></script> <script src="js/modernizr.custom.js"></script>
html结构
<div id="boxgallery" class="boxgallery" data-effect="effect-1"> <div class="panel"><img src="img/1.jpg" alt="Image 1"/></div> <div class="panel"><img src="img/2.jpg" alt="Image 2"/></div> <div class="panel"><img src="img/3.jpg" alt="Image 3"/></div> <div class="panel"><img src="img/4.jpg" alt="Image 4"/></div> </div>
调用插件
<script> new BoxesFx( document.getElementById( 'boxgallery' ) ); </script>
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔