

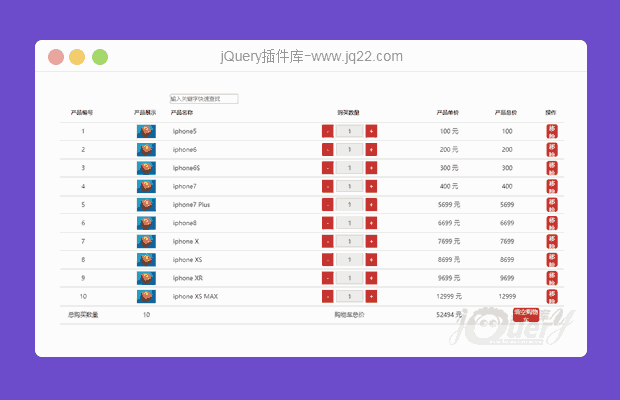
插件描述:一款界面很舒服的,用户体验很高的购购物才结算插件
window.onload = function() {
if (!document.getElementsByClassName) {
document.getElementsByClassName = function(cls) {
var ret = [];
var els = document.getElementsByTagName('*');
for (var i = 0,
len = els.length; i < len; i++) {
if (els[i].className.indexOf(cls + ' ') >= 0 || els[i].className.indexOf(' ' + cls + ' ') >= 0 || els[i].className.indexOf(' ' + cls) >= 0) {
ret.push(els[i]);
}
}
return ret;
}
}
var table = document.getElementById('cartTable'); // 购物车表格
var selectInputs = document.getElementsByClassName('check'); // 所有勾选框
var checkAllInputs = document.getElementsByClassName('check-all') // 全选框
var tr = table.children[1].rows; //行
var selectedTotal = document.getElementById('selectedTotal'); //已选商品数目容器
var priceTotal = document.getElementById('priceTotal'); //总计
var deleteAll = document.getElementById('deleteAll'); // 删除全部按钮
var selectedViewList = document.getElementById('selectedViewList'); //浮层已选商品列表容器
var selected = document.getElementById('selected'); //已选商品
var foot = document.getElementById('foot');
// 更新总数和总价格,已选浮层
...PREVIOUS:
NEXT:
相关插件-自动完成
讨论这个项目(89)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?? 0
2020/3/7 23:12:12
-
大佬,我也在做购物车,请问可以分享一下源码吗?非常感谢!邮箱:1358909115@qq.com
.ε喜乐з 0
2019/5/14 16:42:42
-
跪求大佬,大神们,可怜可怜我这个小白,俺实在不会写啊~qq邮箱1933561795@qq.com 谢谢,爱你哟
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔