

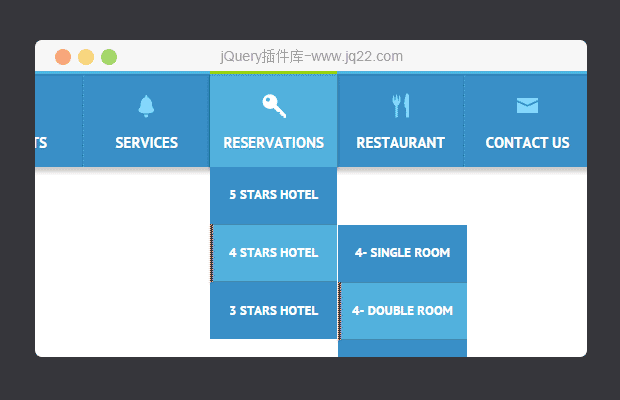
插件描述:基于jQueryUI的三级菜单导航栏,横向全屏,蓝色商务风格,简约大方。我们公司正在用这个插件。
基于jQueryUI的三级菜单导航栏,横向全屏,蓝色商务风格,简约大方。我们公司正在用这个插件。
每个菜单上方的小图标可以去掉,如果去掉后高度要自己调整。
PREVIOUS:
NEXT:
相关插件-水平导航
讨论这个项目(46)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
霜序五日 0
2020/8/21 21:09:06
-
图标怎么改呀
ansyser 0
2019/12/31 10:19:19
-
如果我想主菜单点击后不变色,应该改哪里啊?
ansyser 0
2019/11/27 16:10:24
-
谁知道把这个子菜单高度变小一点怎么改啊?
西瓜0
2019/11/27 16:50:21
修改menu.css中第204行, line-height: 16px;padding: 20px 5px;值就行了
.menu ul li a {
display: block;
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
background: #398fc7;
font-size: 13px;
font-weight: 700;
color: #fff;
text-align: center;
text-transform: uppercase;
line-height: 16px;
padding: 20px 5px;
}
ansyser 0
2019/11/27 11:05:11
-
去掉图标后,高度怎么改啊?
我去掉图标后导航菜单和子菜单之间有个很大的缝隙,这个怎么弄啊?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔