

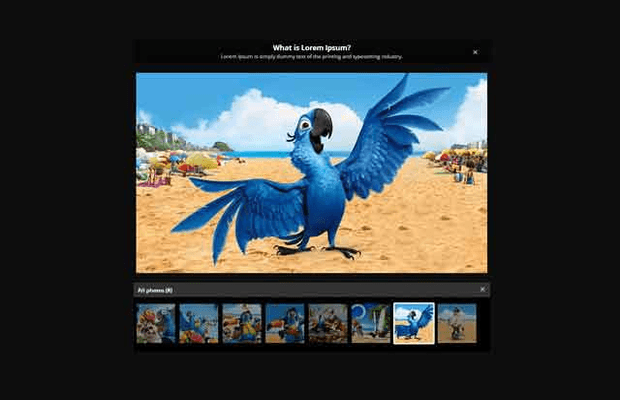
插件描述:jQuery lightgallery是一个轻量级的灯箱画廊显示图像和视频库。
主要特点
响应布局。
移动设备支持触摸。
CSS与jQuery的转换后备
YouTube,Vimeo视频支持
滑动、淡入淡出效果
Chrome,Safari,Firefox,Opera,IE7 +,iOS,Android,Windows Phone。
图像的标题和描述
在同一页的多个滑块
容易定制通过CSS和设置
轻量级的(程序)(小)
缩略图的支持
用于移动设备的单独的图像
可扩展的回调
智能图像预压和代码优化
台式键盘导航
字体图标的支持
双语对照
如何使用lightgallery?
代码
将下面的代码添加到您的文档的<head>。
<link type="text/css" rel="stylesheet" href="css/lightGallery.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/lightGallery.js"></script> // Do not include both lightGallery.js and lightGallery.min.js
调用lightgallery
<script type="text/javascript">
$(document).ready(function() {
$("#lightGallery").lightGallery();
});
</script>设置
<script type="text/javascript">
$(document).ready(function() {
$("#lightGallery").lightGallery({
// Elements
thumbnail : true, // Whether to display a button to show thumbnails.
caption : false, // Enables image captions. Content is taken from "data-title" attribute.
captionLink : false, // Makes image caption a link. URL is taken from "data-link" attribute.
desc : false, // Enables image descriptions. Description is taken from "data-desc" attr.
counter : false, // Shows total number of images and index number of current image.
controls : true, // Whether to display prev/next buttons.
// Transitions
mode : 'slide', // Type of transition between images. Either 'slide' or 'fade'.
useCSS : true, // Whether to always use jQuery animation for transitions or as a fallback.
easing : 'linear', // Value for CSS "transition-timing-function" prop. and jQuery .animate().
speed : 1000, // Transition duration (in ms).
// Navigation
hideControlOnEnd : false, // If true, prev/next button will be hidden on first/last image.
loop : false, // Allows to go to the other end of the gallery at first/last img.
auto : false, // Enables slideshow mode.
pause : 4000, // Delay (in ms) between transitions in slideshow mode.
escKey : true, // Whether lightGallery should be closed when user presses "Esc".
// Mobile devices
mobileSrc : false, // If "data-responsive-src" attr. should be used for mobiles.
mobileSrcMaxWidth : 640, // Max screen resolution for alternative images to be loaded for.
swipeThreshold : 50, // How far user must swipe for the next/prev image (in px).
// Video
vimeoColor : 'CCCCCC', // Vimeo video player theme color (hex color code).
videoAutoplay : true, // Set to false to disable video autoplay option.
videoMaxWidth : 855, // Limits video maximal width (in px).
// i18n
lang : { allPhotos: 'All photos' }, // Text of labels.
// Callbacks
onOpen : function() {}, // Executes immediately after the gallery is loaded.
onSlideBefore : function() {}, // Executes immediately before each transition.
onSlideAfter : function() {}, // Executes immediately after each transition.
onSlideNext : function() {}, // Executes immediately before each "Next" transition.
onSlidePrev : function() {}, // Executes immediately before each "Prev" transition.
onBeforeClose : function() {}, // Executes immediately before the start of the close process.
onCloseAfter : function() {}, // Executes immediately once lightGallery is closed.
// Dynamical load
dynamic : false, // Set to true to build a gallery based on the data from "dynamicEl" opt.
dynamicEl : [], // Array of objects (src, thumb, caption, desc, mobileSrc) for gallery els.
// Misc
rel : false, // Combines containers with the same "data-rel" attr. into 1 gallery.
exThumbImage : false, // Name of a "data-" attribute containing the paths to thumbnails.
});
});
</script>
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-果冻-- 0
2016/6/12 14:06:33
-
觉得点击小图显示大图后,点击其他地方不关闭大图轮播,只有点击右上角关闭按钮才关闭,不然右上角关闭按钮显得没必要!!!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔