

插件描述:addclasswhenemail是一个jQuery插件隐藏提交按钮,默认情况下,如果只显示用户输入正确的电子邮件地址。
使用方法
HTML
让我们开始与极简主义形式的标记:
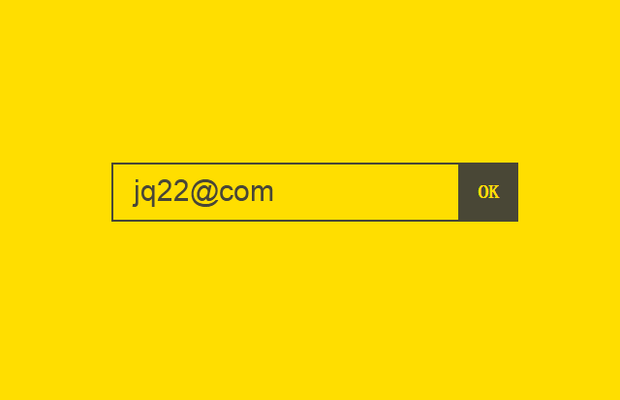
<form class="newsletter"> <input type="email" value="" placeholder="Enter your email address" /> <input type="submit" value="OK" /> </form>
width="760" height="400"/>
JavaScript
这要检查从RegExp的一点帮助,如果输入的文本有真实电子邮件地址字段上设置"symptoms"。与键入的每个符号执行检查。如果成功添加一个自定义类的名称,否则 ― ― 删除。只是这样。其余部分将使用 CSS 进行处理。
jQuery的依赖
$( function( $, window, document, undefined )
{
'use strict';
var form = '.newsletter',
className = 'newsletter--active',
email = 'input[type="email"]';
$( form ).each( function()
{
var $form = $( this ),
$email = $form.find( email ),
val = '';
$email.on( 'keyup.addClassWhenEmail', function()
{
val = $email.val();
$form.toggleClass( className, val != '' && /^([w-.]+@([w-]+.)+[w-]{2,12})?$/.test( val ) );
});
});
})( jQuery, window, document );码是兼容 1.x (IE6 +) 和 2.x (IE9 +)图书馆分支。命名空间addClassWhenEmail为keyup事件提供了可能性,删除功能,无论您何时需要这一点,例如:
$( '.newsletter input[type="email"]' ).off( '.addClassWhenEmail' );
而无需依赖 JavaScript代码
;( function( window, document, undefined )
{
'use strict';
var form = '.newsletter',
className = 'newsletter--active',
email = 'input[type="email"]',
addEventListener = function( element, event, handler )
{
element.addEventListener ? element.addEventListener( event, handler ) : element.attachEvent( 'on' + event, function(){ handler.call( element ); });
},
forEach = function( elements, fn )
{
for( var i = 0; i < elements.length; i++ ) fn( elements[ i ], i );
},
addClass = function( element, className )
{
element.classList ? element.classList.add( className ) : element.className += ' ' + className;
},
removeClass = function( element, className )
{
element.classList ? element.classList.remove( className ) : element.className += element.className.replace( new RegExp( '(^|\b)' + className.split( ' ' ).join( '|' ) + '(\b|$)', 'gi' ), ' ' );
};
forEach( document.querySelectorAll( form ), function( $form )
{
var $email = $form.querySelectorAll( email );
if( $email.length )
{
$email = $email[ 0 ];
addEventListener( $email, 'keyup', function()
{
$email.value != '' && /^([w-.]+@([w-]+.)+[w-]{2,12})?$/.test( $email.value ) ? addClass( $form, className ) : removeClass( $form, className );
});
}
});
})( window, document );如果你注意,你看见我正在使用一个循环。这意味着您可以有多个通讯订阅形式在页面上,他们每个人都将服务。如果你需要不同的配置形式,检查结束后的插件版本。
配置
有三个变量值,您可能想要相应地改变你的选择器生态系统:
var form = '.newsletter', // 表单选择器 className = 'newsletter--active', // 输入类名时形成正确的邮件 email = 'input[type="email"]', // 电子邮件输入字段选择器
CSS
JavaScript 一部分给我们提供了窗体管理完全控制时输入正确的电子邮件地址。在我的例子的按钮隐藏或显示。
.newsletter:not( .newsletter--active ) input[type='submit']
{
display: none;
}我也用一个简单的 CSS 动画显示的按钮的样式。
插件版本
为了您的方便,我用JavaScript代码到一个插件的形式,这样你就可以有多个实例具有不同选项如果你愿意。相同的设置和浏览器兼容性适用。
jquery.add-class-when-email.js;366个字节 缩小后。
add-class-when-email.js;867个字节 缩小后。
// jQuery
$( '.newsletter' ).addClassWhenEmail(
{
className: 'newsletter--active',
email: 'input[type="email"]'
});
// non-jQuery
addClassWhenEmail( '.newsletter',
{
className: 'newsletter--active',
email: 'input[type="email"]'
});
PREVIOUS:
NEXT:
相关插件-验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔